The WordPress Customizer allows us to create or modify the theme options. Also, it provides the live preview of those changes in the admin side itself. The Customizer was built to provide theme developers with a standard interface for the theme-options within the theme.
You can find the customizer option under the Appearance tab (Dashboard > Appearance> Customize)
WordPress made this mandatory (almost two years ago now), that any theme being submitted to the Theme Directory (on WordPress.org) and that also includes theme options, must now use the WordPress Customizer.
If you’re using the Customizer functionality into your theme, the following details will help you.
Settings for the Customizer
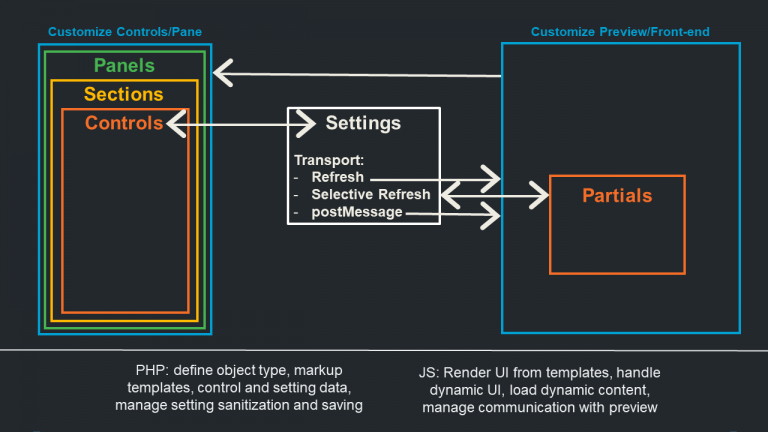
There will be four types of Customizer objects that you need to use, when adding theme options to the Customizer. Panels, Sections, Settings, and Controls.
- Panels: are containers for Sections. Itallows you to group multiple Sections together.
- Sections: are your Controls. You’ll have multiple Controls in each Section.
- Settings: associate Controls with the settings that are saved in the database.
- Controls: are the actual UI Elements.
Common Controls include things like Checkboxes, Select Dropdown and Radio Buttons, etc. Settings and Controls work together.
1. Registering Customizer Content
To add anything to the Customizer, you need to use the customize_register action hook. This hook gives you access to the $wp_customize object, which is an instance of the WP_Customize_Manager class. This class object that controls the Customizer screen.
Whenever you add your Panels, Sections, Settings or Controls (including Custom Controls), they need to be within a function used by this hook.
Example Code:
/**
* Add our Customizer content
*/
function themeName_customize_register( $wp_customize ) {
// Add all your Customizer content here…
};
add_action( ‘customize_register’, ‘themeName_customize_register’ );
2. Adding Panels
Panels allow you to group multiple sections together. Sections do not need to be nested under a panel. Panels must contain at least one Section, which must contain at least one Control, to be displayed.
Example Code:
/**
* Add our Header & Navigation Panel
*/
$wp_customize->add_panel( ‘Panel_Name’,
array(
‘title’ => __( ‘Panel name’ ),
‘description’ => esc_html__( ‘Panel Description’ ), // Include html tags such as
‘priority’ => 160, // Not typically needed. Default is 160
‘capability’ => ‘edit_theme_options’, // Not typically needed. Default is edit_theme_options
‘theme_supports’ => ”, // Rarely needed
‘active_callback’ => ”, // Rarely needed
)
);
3 Adding Sections
Sections are where your Controls will reside. You’ll typically have multiple Controls in each Section. Sections can be added to Panels, but in most instances, this won’t be necessary.
Example Code:
/**
* Add our Sample Section
*/
$wp_customize->add_section( ‘sample_custom_controls_section’,
array(
‘title’ => __( ‘Sample Custom Controls’ ),
‘description’ => esc_html__( ‘These are an example of Customizer Custom Controls.’ ),
‘panel’ => ”, // Only needed if adding your Section to a Panel
‘priority’ => 160, // Not typically needed. Default is 160
‘capability’ => ‘edit_theme_options’, // Not typically needed. Default is edit_theme_options
‘theme_supports’ => ”, // Rarely needed
‘active_callback’ => ”, // Rarely needed
‘description_hidden’ => ‘false’, // Rarely needed. Default is False
)
);
4. Adding Settings
Settings and Controls work together. Settings handle live previewing, saving, and sanitization of your customizer objects. Each Control that you register needs to have a matching Setting.
Example Code:
$wp_customize->add_setting( ‘sample_default_text’,
array(
‘default’ => ”, // Optional.
‘transport’ => ‘refresh’, // Optional. ‘refresh’ or ‘postMessage’. Default: ‘refresh’
‘type’ => ‘theme_mod’, // Optional. ‘theme_mod’ or ‘option’. Default: ‘theme_mod’
‘capability’ => ‘edit_theme_options’, // Optional. Default: ‘edit_theme_options’
‘theme_supports’ => ”, // Optional. Rarely needed
‘validate_callback’ => ”, // Optional. The name of the function that will be called to validate Customizer settings
‘sanitize_callback’ => ”, // Optional. The name of the function that will be called to sanitize the input data before saving it to the database
‘sanitize_js_callback’ => ”, // Optional. The name of the function that will be called to sanitize the data before outputting to javascript code. Basically to_json.
‘dirty’ => false, // Optional. Rarely needed. Whether or not the setting is initially dirty when created. Default: False
)
);
5.Adding Controls
Controls are the actual UI Elements that you’ll use to modify your theme options. There are lot of Controls built into WordPress Core. For some other types of controls, you’ll need to extend the WP_Customize_Control class to create your own custom controls.
There are several different types of basic Core Controls that are ready to use straight-out-of-the-box. These include text, checkbox, text area, radio, select and dropdown-pages controls.
Latest versions of WordPress also introduced Color, Media, Image and Cropped Image controls. Text input controls can also be replaced with more specific inputs by specifying email, url, number, hidden, or date, instead of text.
The sample Controls here:
1.Input Control
Usage
add_control( $id, $args );
Parameters
$id – (string) (required) Customize Control object or ID of the Setting associated with this Control. Default: None
$args – (array) (optional) An associative array containing arguments for the setting. Default: empty array
Arguments for $args
label – Optional. The label that will be displayed Default: Blank
description – Optional. The description to display under the label. Default: Blank.
section – Required. The Section where there control should appear
priority – Required. Determines order in which the controls will be displayed within the section. Default: 10.
type – Required. The type of control to display. Type can be either text, email, url, number, hidden, or date. Default: ‘text’
capability – Optional. Show or hide the control based on the user’s permission levels. Normally derived from the capabilities of the Setting. Default is edit_theme_options
input_attrs – Optional. List of custom input attributes for control output. Only used for textarea and input fields. Default: Blank
Example Code:
$wp_customize->add_setting( ‘sample_default_text’,
array(
‘default’ => ”,
‘transport’ => ‘refresh’,
‘sanitize_callback’ => ‘themeName_text_sanitization’
)
);
$wp_customize->add_control( ‘sample_default_text’,
array(
‘label’ => __( ‘Default Text Control’ ),
‘description’ => esc_html__( ‘Text controls Descriptions..’ ),
‘section’ => ‘default_controls_section’,
‘priority’ => 10, // Optional. Order priority to load the control. Default: 10
‘type’ => ‘text’, // Can be either text, email, url, number, hidden, or date
‘capability’ => ‘edit_theme_options’, // Optional. Default: ‘edit_theme_options’
‘input_attrs’ => array( // Optional.
‘class’ => ‘my-custom-class’,
‘style’ => ‘border: 1px solid rebeccapurple’,
‘placeholder’ => __( ‘Enter name…’ ),
),
)
);
function themeName_text_sanitization( $text ) {
return sanitize_text_field( $text );
}
2.Checkbox Control
Usage
add_control( $id, $args );
Parameters
$id – (string) (required) Customize Control object or ID of the Setting associated with this Control. Default: None
$args – (array) (optional) An associative array containing arguments for the setting. Default: empty array
Arguments for $args
label – Optional. The label that will be displayed Default: Blank
description – Optional. The description to display under the label. Default: Blank.
section – Required. The Section where there control should appear
priority – Required. Determines order in which the controls will be displayed within the section. Default: 10.
type – Required.
capability – Optional. Show or hide the control based on the user’s permission levels. Normally derived from the capabilities of the Setting. Default is edit_theme_options
input_attrs – Optional. List of custom input attributes for control output. Only used for textarea and input fields. Default: Blank
Example Code:
$wp_customize->add_setting( ‘sample_default_checkbox’,
array(
‘default’ => 0,
‘transport’ => ‘refresh’,
‘sanitize_callback’ => ‘themeName_check_sanitization’
)
);
$wp_customize->add_control( ‘sample_default_checkbox’,
array(
‘label’ => __( ‘Default Checkbox Control’, ‘ephemeris’ ),
‘description’ => esc_html__( ‘Sample description’ ),
‘section’ => ‘default_controls_section’,
‘priority’ => 10, // Optional. Order priority to load the control. Default: 10
‘type’=> ‘checkbox’,
‘capability’ => ‘edit_theme_options’, // Optional. Default: ‘edit_theme_options’
)
);
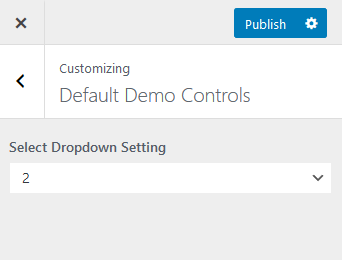
3.Select Control
Usage
add_control( $id, $args );
Parameters
$id – (string) (required) Customize Control object or ID of the Setting associated with this Control. Default: None
$args – (array) (optional) An associative array containing arguments for the setting. Default: empty array
Arguments for $args
label – Optional. The label that will be displayed Default: Blank
description – Optional. The description to display under the label. Default: Blank.
section – Required. The Section where there control should appear
priority – Required. Determines order in which the controls will be displayed within the section. Default: 10.
type – Required.
capability – Optional. Show or hide the control based on the user’s permission levels. Normally derived from the capabilities of the Setting. Default is edit_theme_options
choices – Optional. List of custom choices. Only used for radio and select fields. Default: Blank
Example Code:
$wp_customize->add_setting( ‘sample_default_select’,
array(
‘default’ => ‘Option1’,
‘transport’ => ‘refresh’,
‘sanitize_callback’ => ‘themename_radio_sanitization’
)
);
$wp_customize->add_control( ‘sample_default_select’,
array(
‘label’ => __( ‘Standard Select Control’ ),
‘description’ => esc_html__( ‘Sample description’ ),
‘section’ => ‘default_controls_section’,
‘priority’ => 10, // Optional. Order priority to load the control. Default: 10
‘type’ => ‘select’,
‘capability’ => ‘edit_theme_options’, // Optional. Default: ‘edit_theme_options’
‘choices’ => array( // Optional.
‘Option1’ => __( ‘Option1’ ),
‘Option2’ => __( ‘Option2’ ),
‘Option3’ => __( ‘Option3’ ),
‘Option4’ => __( ‘Option4’ )
)
)
);
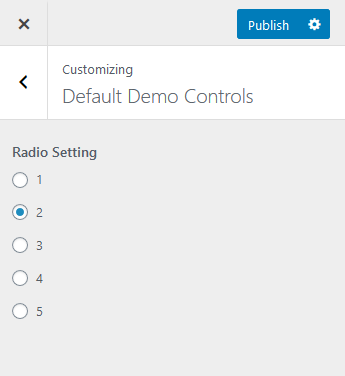
4.Radio Button Control
Usage
add_control( $id, $args );
Parameters
$id – (string) (required) Customize Control object or ID of the Setting associated with this Control. Default: None
$args – (array) (optional) An associative array containing arguments for the setting. Default: empty array
Arguments for $args
label – Optional. The label that will be displayed Default: Blank
description – Optional. The description to display under the label. Default: Blank.
section – Required. The Section where there control should appear
priority – Required. Determines order in which the controls will be displayed within the section. Default: 10.
type – Required.
capability – Optional. Show or hide the control based on the user’s permission levels. Normally derived from the capabilities of the Setting. Default is edit_theme_options
choices – Optional. List of custom choices. Only used for radio and select fields. Default: Blank
Example Code:
$wp_customize->add_setting( ‘sample_default_radio’,
array(
‘default’ => ‘Option1’,
‘transport’ => ‘refresh’,
‘sanitize_callback’ => ‘themeName_radio_sanitization’
)
);
$wp_customize->add_control( ‘sample_default_radio’,
array(
‘label’ => __( ‘Standard Radio Control’ ),
‘description’ => esc_html__( ‘Sample description’ ),
‘section’ => ‘default_controls_section’,
‘priority’ => 10, // Optional. Order priority to load the control. Default: 10
‘type’ => ‘radio’,
‘capability’ => ‘edit_theme_options’, // Optional. Default: ‘edit_theme_options’
‘choices’ => array( // Optional.
‘Option1’ => __( ‘Option1’ ),
‘Option2’ => __( ‘Option2’ ),
‘Option3’ => __( ‘Option3’ ),
‘Option4’ => __( ‘Option4’ )
)
)
);
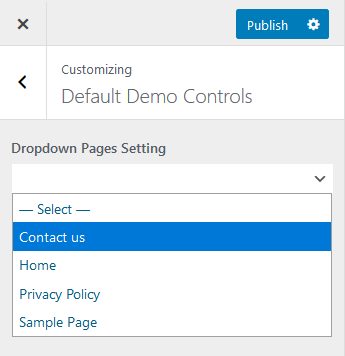
5.Dropdown Pages Control
Usage
add_control( $id, $args );
Parameters
$id – (string) (required) Customize Control object or ID of the Setting associated with this Control. Default: None
$args – (array) (optional) An associative array containing arguments for the setting. Default: empty array
Arguments for $args
label – Optional. The label that will be displayed Default: Blank
description – Optional. The description to display under the label. Default: Blank.
section – Required. The Section where there control should appear
priority – Required. Determines order in which the controls will be displayed within the section. Default: 10.
type – Required.
capability – Optional. Show or hide the control based on the user’s permission levels. Normally derived from the capabilities of the Setting. Default is edit_theme_options
Example Code:
$wp_customize->add_setting( ‘sample_default_dropdownpages’,
array(
‘default’ => ‘2’,//Page Id
‘transport’ => ‘refresh’,
‘sanitize_callback’ => ‘absint’
)
);
$wp_customize->add_control( ‘sample_default_dropdownpages’,
array(
‘label’ => __( ‘Default Dropdown Pages Control’ ),
‘description’ => esc_html__( ‘Sample description’ ),
‘section’ => ‘default_controls_section’,
‘priority’ => 10, // Optional. Order priority to load the control. Default: 10
‘type’ => ‘dropdown-pages’,
‘capability’ => ‘edit_theme_options’, // Optional. Default: ‘edit_theme_options’
)
);
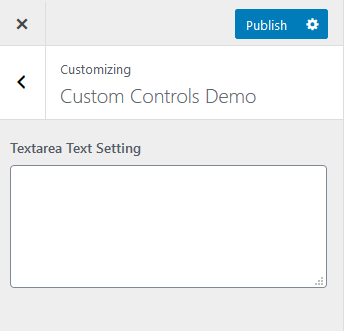
6.Textarea Control
Usage
add_control( $id, $args );
Parameters
$id – (string) (required) Customize Control object or ID of the Setting associated with this Control. Default: None
$args – (array) (optional) An associative array containing arguments for the setting. Default: empty array
Arguments for $args
label – Optional. The label that will be displayed Default: Blank
description – Optional. The description to display under the label. Default: Blank.
section – Required. The Section where there control should appear
priority – Required. Determines order in which the controls will be displayed within the section. Default: 10.
type – Required.
capability – Optional. Show or hide the control based on the user’s permission levels. Normally derived from the capabilities of the Setting. Default is edit_theme_options
input_attrs – Optional. List of custom input attributes for control output. Only used for textarea and input fields. Default: Blank
Example Code:
$wp_customize->add_setting( ‘sample_default_textarea’,
array(
‘default’ => ”,
‘transport’ => ‘refresh’,
‘sanitize_callback’ => ‘wp_filter_nohtml_kses’
)
);
$wp_customize->add_control( ‘sample_default_textarea’,
array(
‘label’ => __( ‘Default Textarea Control’ ),
‘description’ => esc_html__( ‘Sample description’ ),
‘section’ => ‘default_controls_section’,
‘priority’ => 10, // Optional. Order priority to load the control. Default: 10
‘type’ => ‘textarea’,
‘capability’ => ‘edit_theme_options’, // Optional. Default: ‘edit_theme_options’
‘input_attrs’ => array( // Optional.
‘class’ => ‘my-custom-class’,
‘style’ => ‘border: 1px solid #999’,
‘placeholder’ => __( ‘Enter message…’ ),
),
)
);
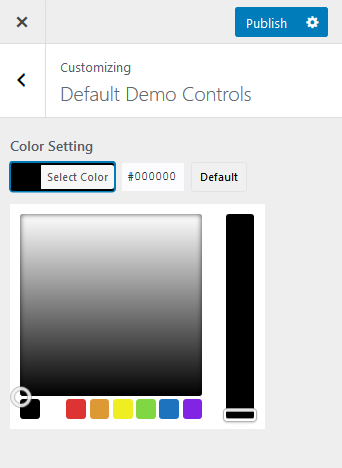
7.Color Control
Usage
add_control( $id, $args );
Parameters
$id – (string) (required) Customize Control object or ID of the Setting associated with this Control. Default: None
$args – (array) (optional) An associative array containing arguments for the setting. Default: empty array
Arguments for $args
label – Optional. The label that will be displayed Default: Blank
description – Optional. The description to display under the label. Default: Blank.
section – Required. The Section where there control should appear
priority – Required. Determines order in which the controls will be displayed within the section. Default: 10.
type – Required.
capability – Optional. Show or hide the control based on the user’s permission levels. Normally derived from the capabilities of the Setting. Default is edit_theme_options
Example Code:
$wp_customize->add_setting( ‘sample_default_color’,
array(
‘default’ => ‘#000’,
‘transport’ => ‘refresh’,
‘sanitize_callback’ => ‘sanitize_hex_color’
)
);
$wp_customize->add_control( ‘sample_default_color’,
array(
‘label’ => __( ‘Default Color Control’ ),
‘description’ => esc_html__( ‘Sample description’ ),
‘section’ => ‘default_controls_section’,
‘priority’ => 10, // Optional. Order priority to load the control. Default: 10
‘type’ => ‘color’,
‘capability’ => ‘edit_theme_options’, // Optional. Default: ‘edit_theme_options’
)
);
8.Media Control
Usage
add_control( $id, $args );
Parameters
$id – (string) (required) Customize Control object or ID of the Setting associated with this Control. Default: None
$args – (array) (optional) An associative array containing arguments for the setting. Default: empty array
Arguments for $args
label – Optional. The label that will be displayed Default: Blank
description – Optional. The description to display under the label. Default: Blank.
section – Required. The Section where there control should appear
mime_type – Required. Restrict the media library to only show a specific type of file. mime_type can be image, audio, video, application, text
button_labels – Optional. Array containing a list of labels for the control
Example Code:
$wp_customize->add_setting( ‘sample_default_media’,
array(
‘default’ => ”,
‘transport’ => ‘refresh’,
‘sanitize_callback’ => ‘absint’
)
);
$wp_customize->add_control( new WP_Customize_Media_Control( $wp_customize, ‘sample_default_media’,
array(
‘label’ => __( ‘Default Media Control’ ),
‘description’ => esc_html__( ‘This is the description for the Media Control’ ),
‘section’ => ‘default_controls_section’,
‘mime_type’ => ‘image’, // Required. Can be image, audio, video, application, text
‘button_labels’ => array( // Optional
‘select’ => __( ‘Select File’ ),
‘change’ => __( ‘Change File’ ),
‘default’ => __( ‘Default’ ),
‘remove’ => __( ‘Remove’ ),
‘placeholder’ => __( ‘No file selected’ ),
‘frame_title’ => __( ‘Select File’ ),
‘frame_button’ => __( ‘Choose File’ ),
)
)
) );
9.Image Control
Usage
add_control( $id, $args );
Parameters
$id – (string) (required) Customize Control object or ID of the Setting associated with this Control. Default: None
$args – (array) (optional) An associative array containing arguments for the setting. Default: empty array
Arguments for $args
label – Optional. The label that will be displayed Default: Blank
description – Optional. The description to display under the label. Default: Blank.
section – Required. The Section where there control should appear
button_labels – Optional. Array containing a list of labels for the control
Example Code:
$wp_customize->add_setting( ‘sample_default_image’,
array(
‘default’ => ”,
‘transport’ => ‘refresh’,
‘sanitize_callback’ => ‘esc_url_raw’
)
);
$wp_customize->add_control( new WP_Customize_Image_Control( $wp_customize, ‘sample_default_image’,
array(
‘label’ => __( ‘Default Image Control’ ),
‘description’ => esc_html__( ‘This is the description for the Image Control’ ),
‘section’ => ‘default_controls_section’,
‘button_labels’ => array( // Optional.
‘select’ => __( ‘Select Image’ ),
‘change’ => __( ‘Change Image’ ),
‘remove’ => __( ‘Remove’ ),
‘default’ => __( ‘Default’ ),
‘placeholder’ => __( ‘No image selected’ ),
‘frame_title’ => __( ‘Select Image’ ),
‘frame_button’ => __( ‘Choose Image’ ),
)
)
) );
10.Cropped Image Control
Usage
add_control( $id, $args );
Parameters
$id – (string) (required) Customize Control object or ID of the Setting associated with this Control. Default: None
$args – (array) (optional) An associative array containing arguments for the setting. Default: empty array
Arguments for $args
label – Optional. The label that will be displayed Default: Blank
description – Optional. The description to display under the label. Default: Blank.
section – Required. The Section where there control should appear
flex_width – Optional. Whether or not the width is flexible. Default: false.
flex_height – Optional. Whether or not the height is flexible. Default: false.
width – Optional. Suggested width for cropped image. Default: 150.
height – Optional. Suggested height for cropped image. Default: 150.
button_labels – Optional. Array containing a list of labels for the control
Example Code:
$wp_customize->add_setting( ‘sample_default_cropped_image’,
array(
‘default’ => ”,
‘transport’ => ‘refresh’,
‘sanitize_callback’ => ‘absint’
)
);
$wp_customize->add_control( new WP_Customize_Cropped_Image_Control( $wp_customize, ‘sample_default_cropped_image’,
array(
‘label’ => __( ‘Default Cropped Image Control’ ),
‘description’ => esc_html__( ‘This is the description for the Cropped Image Control’ ),
‘section’ => ‘default_controls_section’,
‘flex_width’ => false, // Optional. Default: false
‘flex_height’ => true, // Optional. Default: false
‘width’ => 800, // Optional. Default: 150
‘height’ => 400, // Optional. Default: 150
‘button_labels’ => array( // Optional.
‘select’ => __( ‘Select Image’ ),
‘change’ => __( ‘Change Image’ ),
‘remove’ => __( ‘Remove’ ),
‘default’ => __( ‘Default’ ),
‘placeholder’ => __( ‘No image selected’ ),
‘frame_title’ => __( ‘Select Image’ ),
‘frame_button’ => __( ‘Choose Image’ ),
)
)
) );
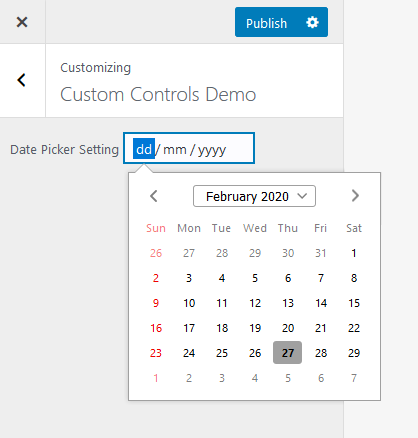
11.Date Time Control
Usage
add_control( $id, $args );
Parameters
$id – (string) (required) Customize Control object or ID of the Setting associated with this Control. Default: None
$args – (array) (optional) An associative array containing arguments for the setting. Default: empty array
Arguments for $args
label – Optional. The label that will be displayed Default: Blank
description – Optional. The description to display under the label. Default: Blank.
section – Required. The Section where there control should appear
include_time – Optional. Whether or not to display the time fields. Default: true.
allow_past_date – Optional. Whether or not the date field should allow past dates. Default: true.
twelve_hour_format – Optional. Whether the time should be displayed in 12hr or 24hr format. Default: true (i.e. 12hr format).
min_year – Optional. The minimum allowed year that can be selected. Default: 1000.
max_year – Optional. The maximum allowed year that can be selected. Default: 9999.
Example Code:
$wp_customize->add_setting( ‘sample_date_time’,
array(
‘default’ => ‘2020-02-27 12:35:00’,
‘transport’ => ‘refresh’,
‘sanitize_callback’ => ‘themeName_date_time_sanitization’
)
);
$wp_customize->add_control( new WP_Customize_Date_Time_Control( $wp_customize, ‘sample_date_time’,
array(
‘label’ => __( ‘Default Date Control’ ),
‘description’ => esc_html__( ‘This is the Date Time Control. It also has Max and Min years set.’ ),
‘section’ => ‘default_controls_section’,
‘include_time’ => true, // Optional. Default: true
‘allow_past_date’ => true, // Optional. Default: true
‘twelve_hour_format’ => true, // Optional. Default: true
‘min_year’ => ‘2010’, // Optional. Default: 1000
‘max_year’ => ‘2025’ // Optional. Default: 9999
)
) );
6. Data Sanitization
It’s always important that you need to validate and/or sanitize your data, especially if this data is being saved back to your database.
Rule: Validate on Input, Escape on Output
Data Sanitization is the process of cleaning or filtering your input data from different customizer options. One of the easiest ways to sanitize your data is by using the built-in WordPress functions.
7. Customizer sanitization examples
1.Sanitize Radio Box
Code:
function theme_slug_customizer( $wp_customize ) {
//your section
$wp_customize->add_section(
‘theme_slug_customizer_your_section’,
array(
‘title’ => esc_html__( ‘Your Section’, ‘theme_slug’ ),
‘priority’ => 150
)
);
//radio box sanitization function
function theme_slug_sanitize_radio( $input, $setting ){
//input must be a slug: lowercase alphanumeric characters, dashes and underscores are allowed only
$input = sanitize_key($input);
//get the list of possible radio box options
$choices = $setting->manager->get_control( $setting->id )->choices;
//return input if valid or return default option
return ( array_key_exists( $input, $choices ) ? $input : $setting->default );
}
//add setting to your section
$wp_customize->add_setting(
‘theme_slug_customizer_radio’,
array(
‘sanitize_callback’ => ‘theme_slug_sanitize_radio’
)
);
$wp_customize->add_control(
‘theme_slug_customizer_radio’,
array(
‘label’ => esc_html__( ‘Your Setting with Radio Box’, ‘theme_slug’ ),
‘section’ => ‘theme_slug_customizer_your_section’,
‘type’ => ‘radio’,
‘choices’ => array(
‘one’ => esc_html__(‘Choice One’,’theme_slug’),
‘two’ => esc_html__(‘Choice Two’,’theme_slug’),
‘three’ => esc_html__(‘Choice Three’,’theme_slug’)
)
)
);
}
add_action( ‘customize_register’, ‘theme_slug_customizer’ );
2.Sanitize Checkbox
Code:
function theme_slug_customizer( $wp_customize ) {
//your section
$wp_customize->add_section(
‘theme_slug_customizer_your_section’,
array(
‘title’ => esc_html__( ‘Your Section’, ‘theme_slug’ ),
‘priority’ => 150
)
);
//checkbox sanitization function
function theme_slug_sanitize_checkbox( $input ){
//returns true if checkbox is checked
return ( isset( $input ) ? true : false );
}
//add setting to your section
$wp_customize->add_setting(
‘theme_slug_customizer_checkbox’,
array(
‘default’ => ”,
‘sanitize_callback’ => ‘theme_slug_sanitize_checkbox’
)
);
$wp_customize->add_control(
‘theme_slug_customizer_checkbox’,
array(
‘label’ => esc_html__( ‘Your Setting with Checkbox’, ‘theme_slug’ ),
‘section’ => ‘theme_slug_customizer_your_section’,
‘type’ => ‘checkbox’
)
);
}
add_action( ‘customize_register’, ‘theme_slug_customizer’ );
3.Sanitize Select Options
Code:
function theme_slug_customizer( $wp_customize ) {
//your section
$wp_customize->add_section(
‘theme_slug_customizer_your_section’,
array(
‘title’ => esc_html__( ‘Your Section’, ‘theme_slug’ ),
‘priority’ => 150
)
);
//select sanitization function
function theme_slug_sanitize_select( $input, $setting ){
//input must be a slug: lowercase alphanumeric characters, dashes and underscores are allowed only
$input = sanitize_key($input);
//get the list of possible select options
$choices = $setting->manager->get_control( $setting->id )->choices;
//return input if valid or return default option
return ( array_key_exists( $input, $choices ) ? $input : $setting->default );
}
//add setting to your section
$wp_customize->add_setting(
‘theme_slug_customizer_select’,
array(
‘sanitize_callback’ => ‘theme_slug_sanitize_select’
)
);
$wp_customize->add_control(
‘theme_slug_customizer_select’,
array(
‘label’ => esc_html__( ‘Your Setting with select’, ‘theme_slug’ ),
‘section’ => ‘theme_slug_customizer_your_section’,
‘type’ => ‘select’,
‘choices’ => array(
” => esc_html__(‘Please select’,’theme_slug’),
‘one’ => esc_html__(‘Choice One’,’theme_slug’),
‘two’ => esc_html__(‘Choice Two’,’theme_slug’),
‘three’ => esc_html__(‘Choice Three’,’theme_slug’)
)
)
);
}
add_action( ‘customize_register’, ‘theme_slug_customizer’ );
4.Sanitize Text input and Textarea
Code:
function theme_slug_customizer( $wp_customize ) {
//your section
$wp_customize->add_section(
‘theme_slug_customizer_your_section’,
array(
‘title’ => esc_html__( ‘Your Section’, ‘theme_slug’ ),
‘priority’ => 150
)
);
//add setting to your section
$wp_customize->add_setting(
‘theme_slug_customizer_text’,
array(
‘sanitize_callback’ => ‘wp_filter_nohtml_kses’ //removes all HTML from content
)
);
$wp_customize->add_control(
‘theme_slug_customizer_text’,
array(
‘label’ => esc_html__( ‘Your Setting with text input’, ‘theme_slug’ ),
‘section’ => ‘theme_slug_customizer_your_section’,
‘type’ => ‘text’
)
);
}
add_action( ‘customize_register’, ‘theme_slug_customizer’ );
5.Sanitize Email address
Code:
function theme_slug_customizer( $wp_customize ) {
//your section
$wp_customize->add_section(
‘theme_slug_customizer_your_section’,
array(
‘title’ => esc_html__( ‘Your Section’, ‘theme_slug’ ),
‘priority’ => 150
)
);
//add setting to your section
$wp_customize->add_setting(
‘theme_slug_customizer_email’,
array(
‘sanitize_callback’ => ‘sanitize_email’ //removes all invalid characters
)
);
$wp_customize->add_control(
‘theme_slug_customizer_email’,
array(
‘label’ => esc_html__( ‘Your Setting with email input’, ‘theme_slug’ ),
‘section’ => ‘theme_slug_customizer_your_section’,
‘type’ => ’email’
)
);
}
add_action( ‘customize_register’, ‘theme_slug_customizer’ );
6.Sanitize URL
Code:
function theme_slug_customizer( $wp_customize ) {
//your section
$wp_customize->add_section(
‘theme_slug_customizer_your_section’,
array(
‘title’ => esc_html__( ‘Your Section’, ‘theme_slug’ ),
‘priority’ => 150
)
);
//add setting to your section
$wp_customize->add_setting(
‘theme_slug_customizer_url’,
array(
‘sanitize_callback’ => ‘esc_url_raw’ //cleans URL from all invalid characters
)
);
$wp_customize->add_control(
‘theme_slug_customizer_url’,
array(
‘label’ => esc_html__( ‘Your Setting with URL input’, ‘theme_slug’ ),
‘section’ => ‘theme_slug_customizer_your_section’,
‘type’ => ‘url’
)
);
}
add_action( ‘customize_register’, ‘theme_slug_customizer’ );
7. Sanitize Number
Code:
function theme_slug_customizer( $wp_customize ) {
//your section
$wp_customize->add_section(
‘theme_slug_customizer_your_section’,
array(
‘title’ => esc_html__( ‘Your Section’, ‘theme_slug’ ),
‘priority’ => 150
)
);
//add setting to your section
$wp_customize->add_setting(
‘theme_slug_customizer_number’,
array(
‘sanitize_callback’ => ‘absint’ //converts value to a non-negative integer
)
);
$wp_customize->add_control(
‘theme_slug_customizer_number’,
array(
‘label’ => esc_html__( ‘Your Setting with number input’, ‘theme_slug’ ),
‘section’ => ‘theme_slug_customizer_your_section’,
‘type’ => ‘number’
)
);
}
add_action( ‘customize_register’, ‘theme_slug_customizer’ );
8. Sanitize Drop-down pages
Code:
function theme_slug_customizer( $wp_customize ) {
//your section
$wp_customize->add_section(
‘theme_slug_customizer_your_section’,
array(
‘title’ => esc_html__( ‘Your Section’, ‘theme_slug’ ),
‘priority’ => 150
)
);
//add setting to your section
$wp_customize->add_setting(
‘theme_slug_customizer_dropdown_pages’,
array(
‘sanitize_callback’ => ‘absint’ //input value is a page ID so it must be a positive integer
)
);
$wp_customize->add_control(
‘theme_slug_customizer_dropdown_pages’,
array(
‘label’ => esc_html__( ‘Your Setting with dropdown_pages input’, ‘theme_slug’ ),
‘section’ => ‘theme_slug_customizer_your_section’,
‘type’ => ‘dropdown-pages’
)
);
}
add_action( ‘customize_register’, ‘theme_slug_customizer’ );
9. Sanitize File input
Code:
function theme_slug_customizer( $wp_customize ) {
//your section
$wp_customize->add_section(
‘theme_slug_customizer_your_section’,
array(
‘title’ => esc_html__( ‘Your Section’, ‘theme_slug’ ),
‘priority’ => 150
)
);
//file input sanitization function
function theme_slug_sanitize_file( $file, $setting ) {
//allowed file types
$mimes = array(
‘jpg|jpeg|jpe’ => ‘image/jpeg’,
‘gif’ => ‘image/gif’,
‘png’ => ‘image/png’
);
//check file type from file name
$file_ext = wp_check_filetype( $file, $mimes );
//if file has a valid mime type return it, otherwise return default
return ( $file_ext[‘ext’] ? $file : $setting->default );
}
//add select setting to your section
$wp_customize->add_setting(
‘theme_slug_customizer_file’,
array(
‘sanitize_callback’ => ‘theme_slug_sanitize_file’
)
);
$wp_customize->add_control(
new WP_Customize_Upload_Control(
$wp_customize,
‘theme_slug_customizer_file’,
array(
‘label’ => __( ‘Your Setting with file input’, ‘theme_slug’ ),
‘section’ => ‘theme_slug_customizer_your_section’
)
)
);
}
add_action( ‘customize_register’, ‘theme_slug_customizer’ );
10. Sanitize CSS
Code:
function theme_slug_customizer( $wp_customize ) {
//your section
$wp_customize->add_section(
‘theme_slug_customizer_your_section’,
array(
‘title’ => esc_html__( ‘Your Section’, ‘theme_slug’ ),
‘priority’ => 150
)
);
//add setting to your section
$wp_customize->add_setting(
‘theme_slug_customizer_css’,
array(
‘sanitize_callback’ => ‘wp_strip_all_tags’ //strip all HTML tags including script and style
)
);
$wp_customize->add_control(
‘theme_slug_customizer_css’,
array(
‘label’ => esc_html__( ‘Your Setting with CSS input’, ‘theme_slug’ ),
‘section’ => ‘theme_slug_customizer_your_section’,
‘type’ => ‘textarea’
)
);
}
add_action( ‘customize_register’, ‘theme_slug_customizer’ );
11. Sanitize HTML color code
Code:
function theme_slug_customizer( $wp_customize ) {
//your section
$wp_customize->add_section(
‘theme_slug_customizer_your_section’,
array(
‘title’ => esc_html__( ‘Your Section’, ‘theme_slug’ ),
‘priority’ => 150
)
);
//add setting to your section
$wp_customize->add_setting(
‘theme_slug_customizer_color’,
array(
‘default’ => ‘#000000’,
‘sanitize_callback’ => ‘sanitize_hex_color’ //validates 3 or 6 digit HTML hex color code
)
);
$wp_customize->add_control(
new WP_Customize_Color_Control(
$wp_customize,
‘theme_slug_customizer_color’,
array(
‘label’ => __( ‘Your Setting with color input’, ‘theme_slug’ ),
‘section’ => ‘theme_slug_customizer_your_section’
)
)
);
}
add_action( ‘customize_register’, ‘theme_slug_customizer’ );
12. Sanitize HTML Code
Code:
function theme_slug_customizer( $wp_customize ) {
//your section
$wp_customize->add_section(
‘theme_slug_customizer_your_section’,
array(
‘title’ => esc_html__( ‘Your Section’, ‘theme_slug’ ),
‘priority’ => 150
)
);
//add setting to your section
$wp_customize->add_setting(
‘theme_slug_customizer_html_code’,
array(
‘sanitize_callback’ => ‘wp_kses_post’ //keeps only HTML tags that are allowed in post content
)
);
$wp_customize->add_control(
‘theme_slug_customizer_html_code’,
array(
‘label’ => esc_html__( ‘Your Setting with HTML code’, ‘theme_slug’ ),
‘section’ => ‘theme_slug_customizer_your_section’,
‘type’ => ‘textarea’
)
);
}
add_action( ‘customize_register’, ‘theme_slug_customizer’ );
13. Sanitize Javascript code
Code:
function theme_slug_customizer( $wp_customize ) {
//your section
$wp_customize->add_section(
‘theme_slug_customizer_your_section’,
array(
‘title’ => esc_html__( ‘Your Section’, ‘theme_slug’ ),
‘priority’ => 150
)
);
//script input sanitization function
function theme_slug_sanitize_js_code($input){
return base64_encode($input);
}
//output escape function
function theme_slug_escape_js_output($input){
return esc_textarea( base64_decode($input) );
}
//add setting to your section
$wp_customize->add_setting(
‘theme_slug_customizer_js_code’,
array(
‘sanitize_callback’ => ‘theme_slug_sanitize_js_code’, //encode for DB insert
‘sanitize_js_callback’ => ‘theme_slug_escape_js_output’ //ecape script for the textarea
)
);
$wp_customize->add_control(
‘theme_slug_customizer_js_code’,
array(
‘label’ => esc_html__( ‘Your Setting with JS code’, ‘theme_slug’ ),
‘section’ => ‘theme_slug_customizer_your_section’,
‘type’ => ‘textarea’
)
);
}
add_action( ‘customize_register’, ‘theme_slug_customizer’ );
14. WordPress Default Sanitization Functions
Code:
absint() – converts value to positive integer, useful for numbers, IDs, etc.
esc_url_raw() – for inserting URL in database safely
sanitize_email() – strips out all characters that are not allowable in an email address
sanitize_file_name() – removes special characters that are illegal in filenames on certain operating system
sanitize_hex_color() – returns 3 or 6 digit hex color with #, or nothing
sanitize_hex_color_no_hash() – the same as above but without a #
sanitize_html_class() – sanitizes an HTML classname to ensure it only contains valid characters
sanitize_key() – lowercase alphanumeric characters, dashes and underscores are allowed
sanitize_mime_type() – useful to save mime type in DB, e.g. uploaded file’s type
sanitize_option() – sanitizes values like update_option() and add_option() does for various option types. Here is the list of avaliable options: https://codex.wordpress.org/Function_Reference/sanitize_option#Notes
sanitize_sql_orderby() – ensures a string is a valid SQL order by clause
sanitize_text_field() – removes all HTML markup, as well as extra whitespace, leaves nothing but plain text
sanitize_title() – returned value intented to be suitable for use in a URL
sanitize_title_for_query() – used for querying the database for a value from URL
sanitize_title_with_dashes() – same as above but it does not replace special accented characters
sanitize_user() – sanitize username stripping out unsafe characters
wp_filter_post_kses(), wp_kses_post() – it keeps only HTML tags which are allowed in post content as well
wp_kses() – allows only HTML tags and attributes that you specify
wp_kses_data() – sanitize content with allowed HTML Kses rules
wp_rel_nofollow() – adds rel nofollow string to all HTML A elements in content
Some PHP functions:
filter_var($variable, $filter) – filters a variable with a specific filter
strlen() – gets string length, useful for ZIP codes, phone numbers
I’m Ajay C Thomas, Founder & CEO of Sweans Technologies Ltd, a global agency specializing in website design, branding, web application development, and eCommerce, serving clients around the world with proven success.