Möchten Sie die Reichweite Ihrer Website erhöhen und Ihr Publikum mit Web Stories ansprechen? Google Web Stories sind ein visuelles Medium, das es Erstellern ermöglicht, ihre Inhalte im Web zu veröffentlichen. Sie sind vergleichbar mit den Social Media Stories auf Instagram, Facebook und sogar Snapchat. Sie sind so konzipiert, dass sie blitzschnell geladen werden und sehr ansprechend sind. Sie führen zu niedrigen Absprungraten und ziehen natürliche Links und Shares an, was letztendlich zu einer Verbesserung der Suchmaschinenplatzierung beiträgt.
Wenn Sie sich für Web Stories entscheiden, können Sie mit über 8,5 Milliarden Suchanfragen pro Tag Ihre Suchmaschinenoptimierung verbessern und ein weltweites Publikum ansprechen.
Was sind Webstories wirklich?
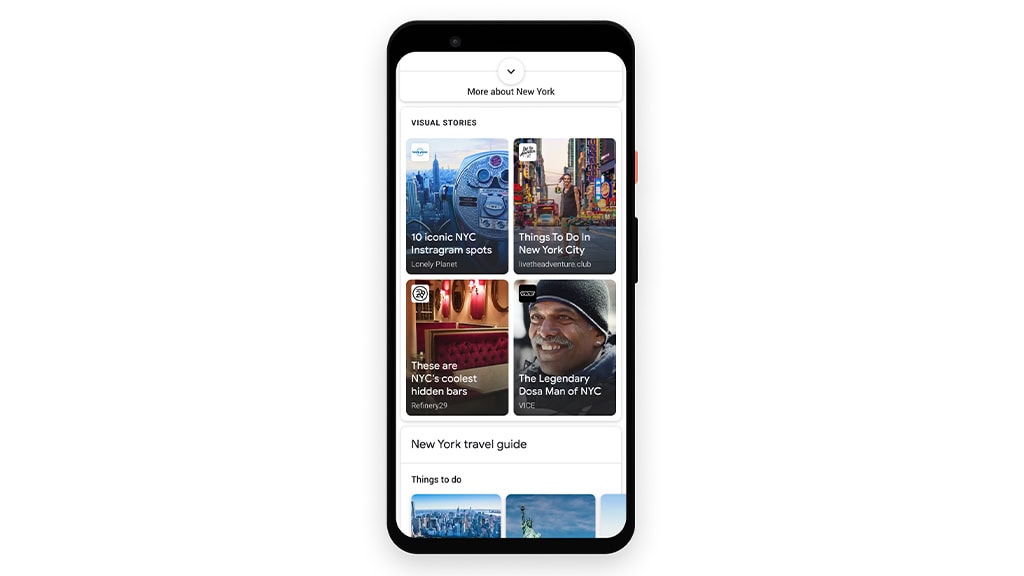
Web Stories sind ein innovatives, bildschirmfüllendes Inhaltsformat, das Bilder, Videos, Text und Audio zu einem ansprechenden Multimedia-Erlebnis kombiniert. Web Stories sind für mobile Geräte optimiert und bieten den Nutzern ein fesselndes Erlebnis, bei dem sie sich in ihrem eigenen Tempo durch die Inhalte bewegen können. Dieses von Google unterstützte Format kann in der Google-Suche und in Discover erscheinen und ist damit ein effektives Instrument zur Steigerung Ihrer Reichweite.
Warum Google Web Stories?
Web Stories ziehen Ihr Publikum mit visuell beeindruckenden, kreativen Inhalten an. Sie regen die Nutzer dazu an, länger auf Ihrer Website zu verweilen, zu swipen und zu stöbern, wie sie es bei Instagram oder Snapchat tun würden, und so eine tiefere Verbindung zu kultivieren.
- Gerätekompatibilität: Web Stories werden mit der AMP-Technologie (Accelerated Mobile Pages) erstellt, so dass sie mit verschiedenen Geräten kompatibel sind, von Mobiltelefonen bis zu Tablets. Diese Kompatibilität hilft Ihnen, Ihr gesamtes Publikum zu erreichen.
- Bessere SEO-Leistung: Optimierte Web Stories können Ihre Suchmaschinenoptimierung erheblich verbessern. Google bevorzugt Inhalte, die die Aufmerksamkeit der Nutzer auf sich ziehen, und Web Stories bieten genau das. Indem Sie wertvolle und fesselnde Erlebnisse anbieten, können Sie Ihre Online-Sichtbarkeit und Ihr Ranking verbessern.
- Storytelling im Marketing: Web Stories sind ein wirksames Mittel zur Steigerung der Besucherzahlen, indem sie visuell ansprechende Inhalte liefern. Google Web Stories ist nahtlos in Ihre Website integriert und bietet ein positives Erlebnis.
Wo werden Webstories bei Google erscheinen?
Veröffentlichte und indizierte Web Stories können auf verschiedenen Google-Plattformen erscheinen, darunter Google Search, Google Images und Google Discover.
Web Stories können Nutzern auf der Grundlage ihres Suchverlaufs, ihrer Interessen und personalisierter Plattformen wie Google Discover angezeigt werden. Google passt Inhaltsempfehlungen, wie z.B. Web Stories, an, indem es die früheren Suchanfragen und das Surfverhalten der Nutzer analysiert und so die Wahrscheinlichkeit erhöht, dass relevante Stories in den Suchergebnissen oder im Discover-Feed angezeigt werden.
- Google Suche: Web Stories können in den Google-Suchergebnissen angezeigt werden und bieten so Sichtbarkeit bei relevanten Suchanfragen.

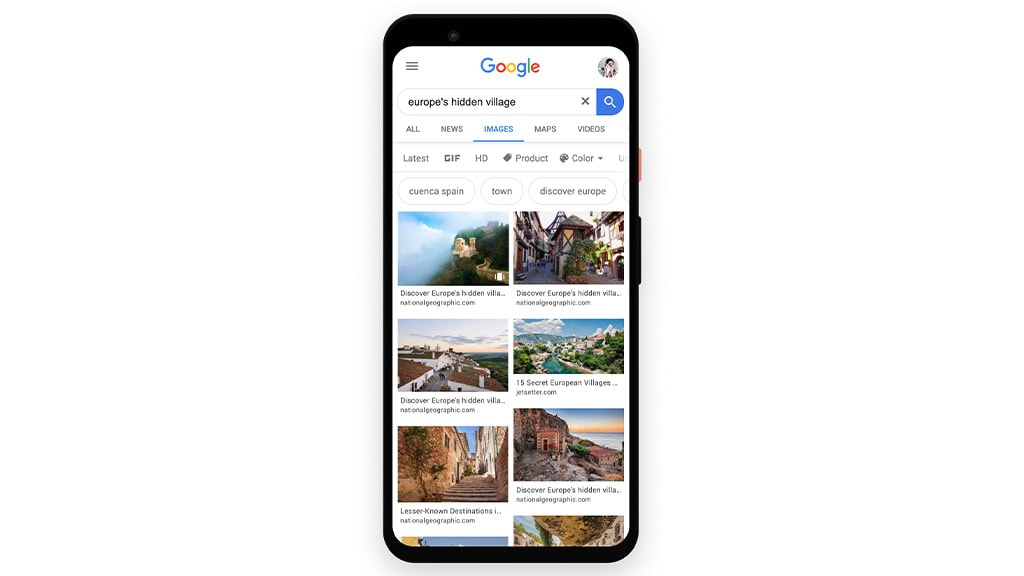
- Google Bildersuche: Web Stories können auch in den Ergebnissen der Google Bildersuche erscheinen, gekennzeichnet durch ein Symbol in der unteren rechten Ecke.

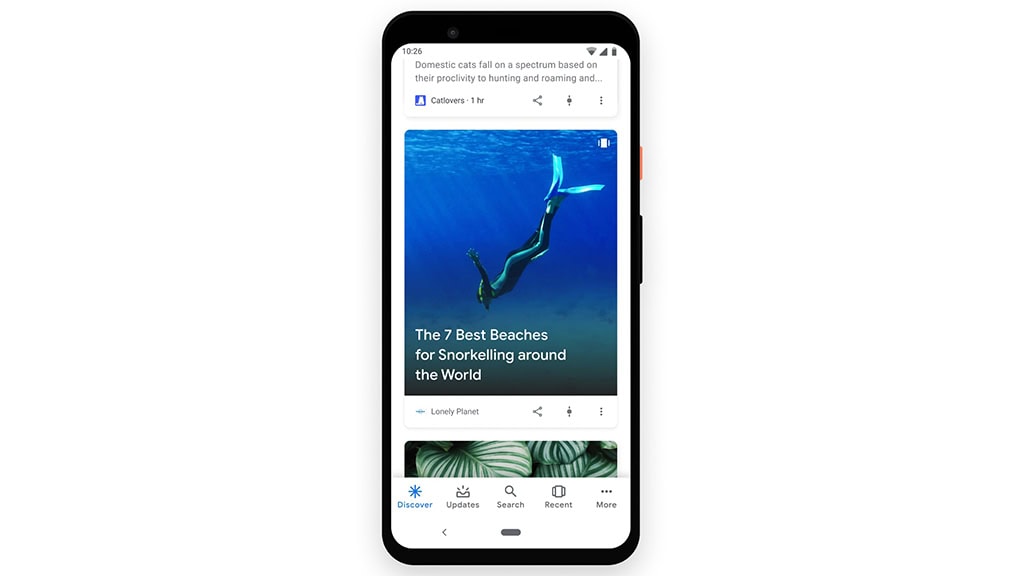
- Google Entdecken: Web-Stories werden auf Google Discover angezeigt und sind auf die Interessen und das Surfverhalten der Nutzer zugeschnitten. Diese Funktion ist in den USA, Brasilien und Indien verfügbar.

Wie erstellt man Webstories?
Web Stories können für Ihr Unternehmen von großem Nutzen sein, indem sie potenzielle Kunden mit interaktiven Elementen ansprechen, die Besucherzahlen auf Ihrer Website erhöhen, Einnahmen generieren und Einblicke in die Benutzerinteraktionen bieten. Hier finden Sie eine Schritt-für-Schritt-Anleitung zur Erstellung von Web Stories:
Schritt #1 – Erzählen Sie eine Geschichte
Beginnen Sie mit einer klaren und präzisen Idee für Ihre Geschichte. Google stellt eine Skriptvorlage zur Verfügung, die Ihnen hilft, Ihre Inhalte zu strukturieren, einschließlich Richtlinien für Titel, Bilder und deren Präsentation.
Schritt #2 – Editor erstellen
Verwenden Sie einen Editor, um Ihre Geschichte mit visuellen Effekten, Bildern und Videos zum Leben zu erwecken. Für den Shopify-Onlineshop können Sie Apps wie StorifyMe, inStory oder Smart Stories verwenden. Für WordPress bietet Google ein Plugin für die Erstellung von Web Stories.
Schritt #3 – Testen Sie Ihre Webstories
- Stellen Sie sicher, dass Ihre Web Story gültig ist, indem Sie das AMP Test Tool verwenden.
- Verwenden Sie das URL-Inspektions-Tool, um URLs einzureichen oder ihren Status mit dem Bericht Seitenindizierung oder Sitemaps zu überprüfen.
- Verwenden Sie die Chrome Developer Tools, um zu testen, wie Ihre Web Story auf verschiedenen Geräten und Formaten dargestellt wird.
Schritt #4 – Web Stories auf Ihrer Website einbetten
Betten Sie Web Stories mit dem entsprechenden Plugin oder Add-on für Ihre Plattform ein. Jedes Plugin oder Add-on hat seine eigene Methode zum Einbetten. Beachten Sie daher die spezifischen Anweisungen für Ihr gewähltes Tool.
Best Practices für die Erstellung von Webstories
1. Video First-Ansatz
Geben Sie Videos den Vorzug, da sie ansprechender sind als Text oder Bilder. Nutzen Sie Videos ausgiebig und ergänzen Sie sie mit Bildern und Text.
2. Design-Aspekte
- Minimieren Sie Text: Vermeiden Sie es, Ihre Geschichte mit langem Text über mehrere Seiten hinweg zu überfrachten.
- Vermeiden Sie blockierten Text: Stellen Sie sicher, dass der Text nicht durch andere Inhalte auf der Seite verdeckt wird.
- Sorgen Sie für die Sichtbarkeit von Text: Achten Sie darauf, dass der gesamte Text in Ihrem Artikel gut sichtbar und leicht lesbar ist.
- Verwenden Sie Animationen mit Bedacht: Erweitern Sie Ihre Geschichten mit Animationen, um sie zum Leben zu erwecken.
3. Technisch
- Stellen Sie die Gültigkeit sicher: Web Stories müssen den AMP-Standards (Accelerated Mobile Pages) entsprechen.
- Stellen Sie die Auffindbarkeit sicher: Vermeiden Sie die Verwendung des noindex-Attributs, um sicherzustellen, dass Ihr Artikel auffindbar ist.
- Halten Sie die Titel kurz: Die Titel sollten nicht länger als 90 Zeichen sein.
- Posterbild: Verwenden Sie ein Posterbild ohne Text, um zu vermeiden, dass der Titel in der Vorschau der Suchergebnisse verdeckt wird.
- Verlagslogo: Das mit Ihrem publisher-logo-src-Attribut verknüpfte Logo sollte mindestens 96×96 px groß sein und ein Seitenverhältnis von 1:1 haben.
- Größe und Seitenverhältnis des Posterbildes: Das mit dem Attribut poster-portrait-src verknüpfte Bild sollte mindestens 640×853 px groß sein und ein Seitenverhältnis von 3:4 haben.
- Vermeiden Sie Text im Posterbild: Verwenden Sie Bilder ohne eingebrannten Text, damit der Titel nicht verdeckt wird, wenn die Geschichte in der Vorschau angezeigt wird.
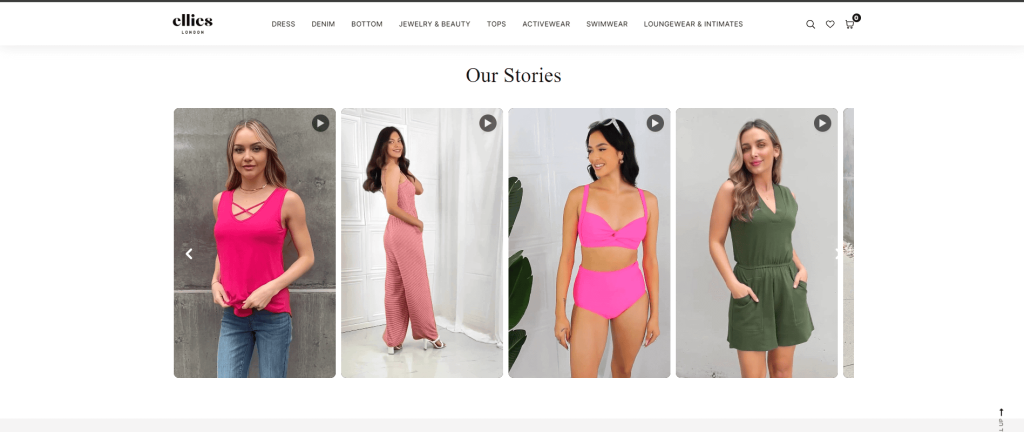
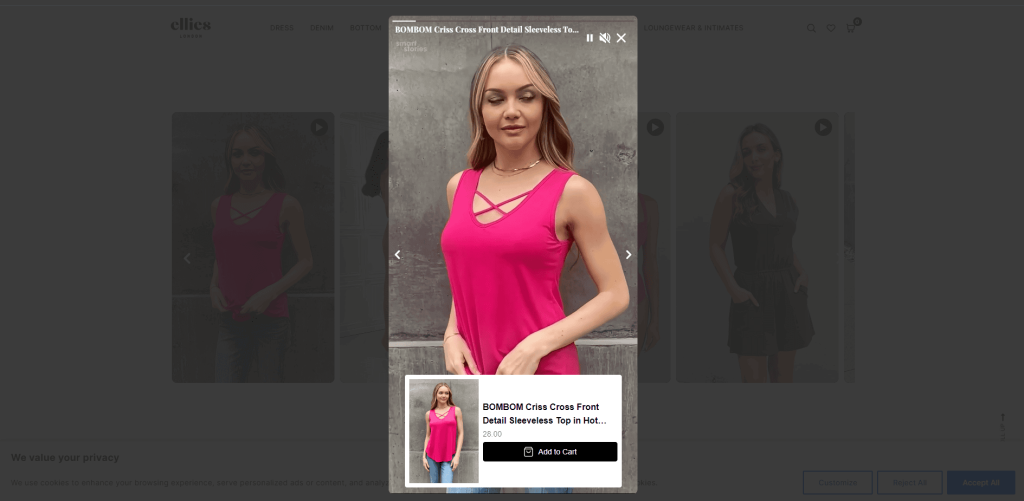
Werfen Sie einen Blick darauf, wie Webstories auf der Website erscheinen


Wenn Sie fesselnde Webgeschichten in Ihren Shopify-Shop integrieren möchten, kontaktieren Sie uns noch heute!
Als Referenz:
https://services.google.com/fh/files/misc/web_stories_best_practices.pdf

I’m a Shopify Developer with over two years of experience creating high-converting eCommerce websites. I’ve worked on several successful Shopify projects for D2C brands. I’m also skilled in WordPress and Statamic.






