¿Buscas ampliar el alcance de tu sitio web y atraer a tu audiencia con historias web? Las Historias web de Google son un medio visual que permite a los creadores alojar sus contenidos en la web. Son similares a las historias de las redes sociales en Instagram, Facebook e incluso Snapchat. Están diseñadas para una carga rapidísima y son muy atractivas. Dan lugar a bajas tasas de rebote y atraen enlaces naturales y comparticiones, lo que en última instancia ayuda a mejorar la clasificación en los motores de búsqueda.
Si eliges Historias de la Web, con más de 8.500 millones de búsquedas diarias, puedes mejorar el SEO y atraer a un público global.
¿Qué son realmente las Historias Web?
Las Historias web son un innovador formato de contenido a pantalla completa que combina imágenes, vídeos, texto y audio en una atractiva experiencia multimedia. Optimizadas para dispositivos móviles, las Historias web ofrecen a los usuarios una experiencia envolvente y táctil en la que pueden deslizarse por el contenido a su propio ritmo. Con el apoyo de Google, este formato puede aparecer en la Búsqueda de Google y en Discover, lo que lo convierte en una herramienta eficaz para aumentar tu alcance.
¿Por qué Google Web Stories?
Las Historias Web atraen a tu audiencia con contenido visualmente impactante y creativo. Animan a los usuarios a permanecer más tiempo en tu sitio, deslizando y navegando como lo harían en Instagram o Snapchat, cultivando una conexión más profunda.
- Compatibilidad de dispositivos: Las Historias Web se construyen utilizando la tecnología AMP (Páginas Móviles Aceleradas), lo que garantiza su compatibilidad con varios dispositivos, desde teléfonos móviles hasta tabletas. Esta compatibilidad te ayuda a llegar a toda tu audiencia.
- Mejor rendimiento SEO: Las Historias Web optimizadas pueden mejorar significativamente tu SEO. Google da prioridad al contenido que mantiene la atención del usuario, y las Historias Web hacen precisamente eso. Al ofrecer experiencias valiosas y atractivas, tu visibilidad y clasificación en Internet pueden mejorar.
- Contar historias en marketing: Las Historias Web son potentes para aumentar las visualizaciones ofreciendo contenido visualmente atractivo. Perfectamente integradas en tu sitio, las Historias web de Google ofrecen una experiencia positiva.
¿Dónde aparecerán las Web Stories en Google?
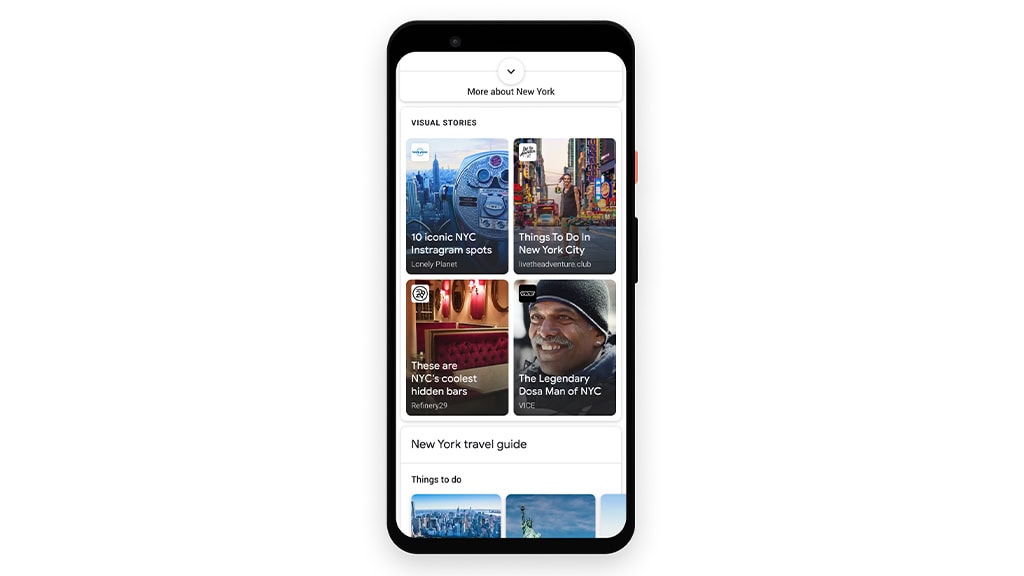
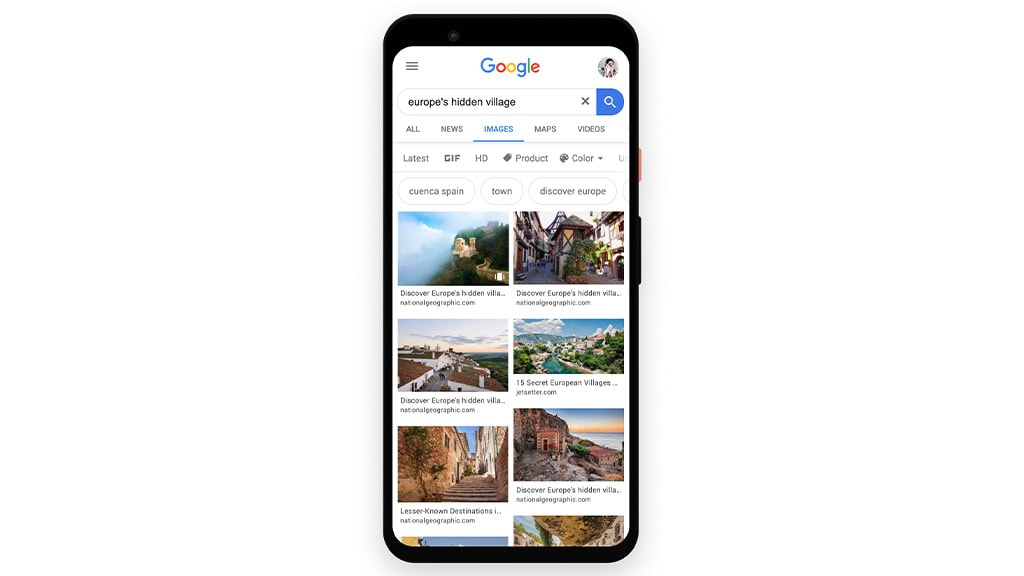
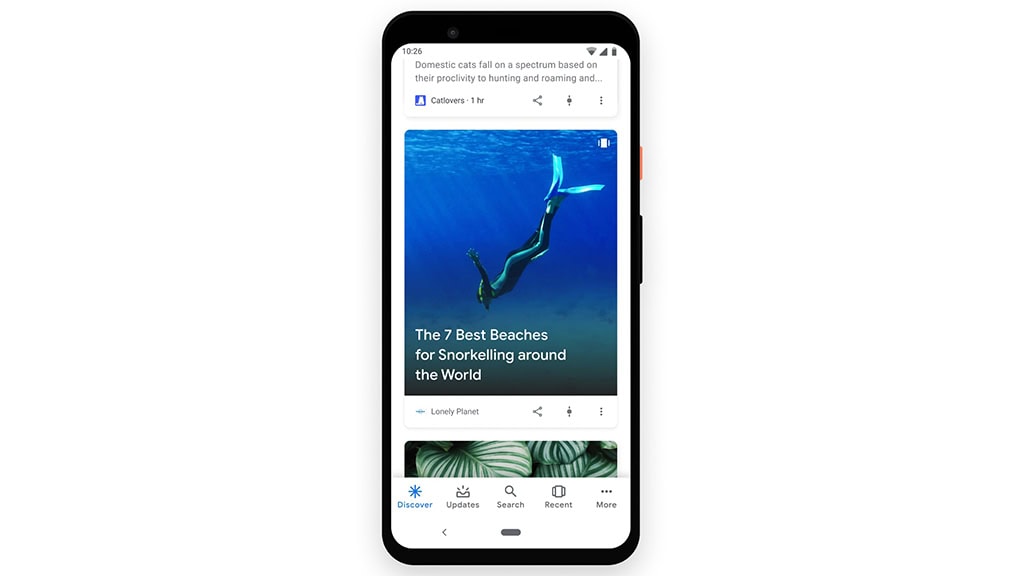
Las Historias web publicadas e indexadas pueden aparecer en varias plataformas de Google, como la Búsqueda de Google, Google Imágenes y Google Discover.
Las Historias web pueden mostrarse a los usuarios en función de su historial de búsqueda, sus intereses y plataformas personalizadas como Google Discover. Google personaliza las recomendaciones de contenido, como las Historias web, analizando las búsquedas anteriores y el comportamiento de navegación de los usuarios, lo que aumenta la probabilidad de que aparezcan historias relevantes en sus resultados de búsqueda o en su feed Discover.
- Búsqueda en Google: Las Historias Web pueden aparecer en los resultados de la Búsqueda de Google, proporcionando visibilidad basada en búsquedas relevantes.

- Búsqueda de imágenes de Google: Las Historias web también pueden aparecer en los resultados de la Búsqueda de imágenes de Google, marcadas con un icono en la esquina inferior derecha.

- Google Descubre: Las historias web se muestran en Google Discover y se adaptan a los intereses y al comportamiento de navegación de los usuarios. Esta función está disponible en EEUU, Brasil e India.

¿Cómo crear Historias Web?
Las Historias Web pueden beneficiar significativamente a tu negocio al atraer a posibles clientes con elementos interactivos, dirigir tráfico a tu sitio web, generar ingresos y proporcionar información sobre las interacciones de los usuarios. Aquí tienes una guía paso a paso para crear Historias Web:
Paso nº 1 – Narra una historia
Empieza con una idea clara y concisa para tu historia. Google proporciona una plantilla de guión para ayudarte a estructurar tu contenido, que incluye directrices sobre títulos, imágenes y cómo presentarlas.
Paso nº 2 – Crear editor
Utiliza un editor para dar vida a tu historia con efectos visuales, imágenes y vídeos. Para la tienda online Shopify, puedes utilizar aplicaciones como StorifyMe, inStory o Smart Stories. Para WordPress, Google ofrece un plugin para crear Historias Web.
Paso 3 – Pon a prueba tus Historias Web
- Asegúrate de que tu Historia Web es válida utilizando la Herramienta de Prueba AMP.
- Utiliza la Herramienta de inspección de URL para enviar URL o revisar su estado con el informe Indexación de páginas o Sitemaps.
- Utiliza las Herramientas para desarrolladores de Chrome para probar cómo se visualiza tu Historia Web en diferentes dispositivos y formatos.
Paso nº 4 – Insertar Historias Web en tu sitio web
Incrusta las Historias Web utilizando el plugin o complemento adecuado para tu plataforma. Cada plugin o complemento tiene su propio método de incrustación, así que consulta las instrucciones específicas de la herramienta que hayas elegido.
Buenas prácticas para crear historias web
1. Enfoque del vídeo primero
Da prioridad al vídeo, ya que es más atractivo que el texto o las imágenes. Utiliza mucho el vídeo y compleméntalo con imágenes y texto.
2. Aspectos de diseño
- Minimiza el texto: Evita saturar tu historia con textos largos en varias páginas.
- Evita bloquear el texto: Asegúrate de que el texto no quede obstruido por otros contenidos de la página.
- Asegúrate de la visibilidad del texto: Asegúrate de que todo el texto de tu historia sea visible y fácil de leer.
- Utiliza las animaciones con cuidado: Mejora tus historias con animaciones para darles vida.
3. Técnico
- Garantizar la validez: Las Historias Web deben cumplir las normas AMP (Accelerated Mobile Pages).
- Garantizar la descubribilidad: Evita utilizar el atributo noindex para garantizar que tu historia sea descubrible.
- Títulos breves: Los títulos no deben superar los 90 caracteres.
- Imagen de póster: Utiliza una imagen de póster sin texto para evitar oscurecer el título cuando se previsualice en los resultados de búsqueda.
- Logotipo del editor: El logotipo vinculado a tu atributo publisher-logo-src debe ser de al menos 96×96 px con una relación de aspecto de 1:1.
- Tamaño y relación de aspecto de la imagen del póster: La imagen vinculada a tu atributo poster-portrait-src debe ser de al menos 640×853 px con una relación de aspecto 3:4.
- Evita el texto en la imagen del póster: Utiliza imágenes sin texto grabado para no obstruir el título cuando se previsualice la historia.
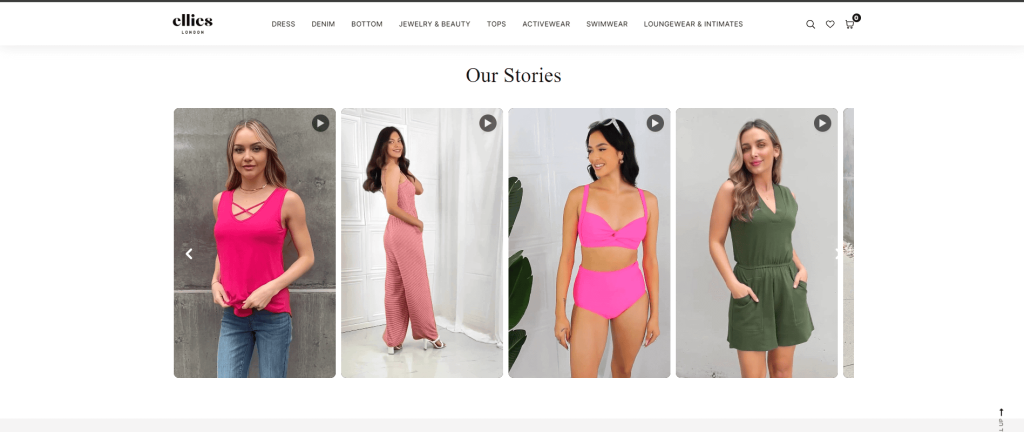
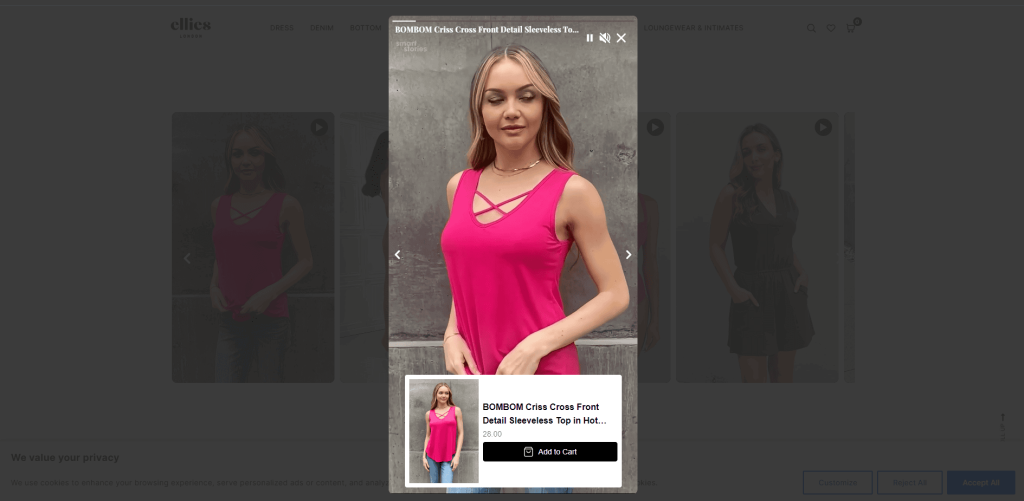
Echa un vistazo a cómo aparecen las historias web en el sitio web


Si quieres integrar historias web cautivadoras en tu tienda Shopify, ¡ponte en contacto con nosotros hoy mismo!
Para referencia:
https://services.google.com/fh/files/misc/web_stories_best_practices.pdf

I’m a Shopify Developer with over two years of experience creating high-converting eCommerce websites. I’ve worked on several successful Shopify projects for D2C brands. I’m also skilled in WordPress and Statamic.
