Ønsker du å utvide rekkevidden til nettstedet ditt og engasjere publikum med webhistorier? Google Web Stories er et visuelt medium som gjør det mulig å legge ut innhold på nettet. Disse ligner på historier i sosiale medier på Instagram, Facebook og til og med Snapchat. De er designet for lynrask innlasting og er svært engasjerende. Det resulterer i lave fluktfrekvenser og tiltrekker seg naturlige lenker og delinger, noe som til syvende og sist bidrar til å forbedre rangeringen i søkemotorene.
Hvis du velger Web Stories, med over 8,5 milliarder søk daglig, kan du forbedre SEO og engasjere et globalt publikum.
Hva er egentlig webhistorier?
Web Stories er et innovativt innholdsformat i fullskjerm som kombinerer bilder, videoer, tekst og lyd til en engasjerende multimedieopplevelse. Web Stories er optimalisert for mobile enheter og gir brukerne en oppslukende, trykkbar opplevelse der de kan sveipe gjennom innholdet i sitt eget tempo. Dette formatet støttes av Google og kan vises på tvers av Google Søk og Discover, noe som gjør det til et effektivt verktøy for å øke rekkevidden din.
Hvorfor Google Web Stories?
Webhistorier tiltrekker seg publikum med visuelt imponerende, kreativt innhold. De oppfordrer brukerne til å bli lenger på nettstedet ditt, sveipe og surfe som de ville gjort på Instagram eller Snapchat, og skaper en dypere kontakt.
- Enhetskompatibilitet: Web Stories er bygget med AMP (Accelerated Mobile Pages)-teknologi, noe som sikrer at de er kompatible på flere enheter, fra mobiltelefoner til nettbrett. Denne kompatibiliteten hjelper deg med å nå ut til hele publikummet ditt.
- Bedre SEO-ytelse: Optimaliserte webhistorier kan forbedre SEO-en din betydelig. Google prioriterer innhold som holder på brukernes oppmerksomhet, og Web Stories gjør nettopp det. Ved å tilby verdifulle og engasjerende opplevelser kan du forbedre synligheten og rangeringen din på nettet.
- Historiefortelling i markedsføring: Webhistorier er effektive for å øke visningene ved å levere visuelt overbevisende innhold. Google Web Stories er sømløst integrert i nettstedet ditt og gir en positiv opplevelse.
Hvor vil netthistorier vises på Google?
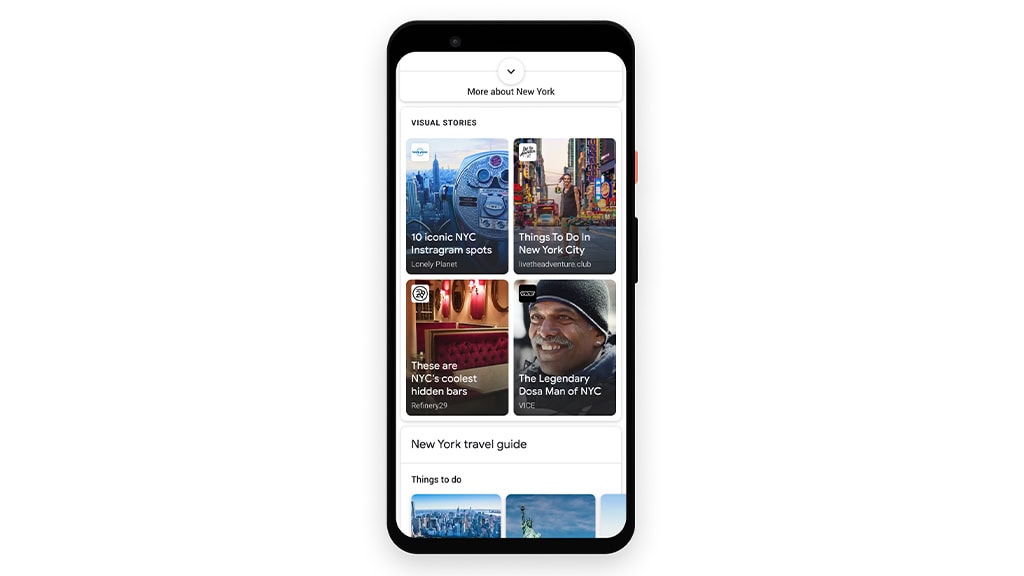
Publiserte og indekserte netthistorier kan vises på ulike Google-plattformer, inkludert Google Søk, Google Bilder og Google Discover.
Web Stories kan vises til brukere basert på søkehistorikk, interesser og personaliserte plattformer som Google Discover. Google tilpasser innholdsanbefalinger, for eksempel Web Stories, ved å analysere brukernes tidligere søk og surfeatferd, noe som øker sannsynligheten for at relevante historier vises i søkeresultatene eller Discover-feeden deres.
- Google Søk: Web Stories kan vises i Googles søkeresultater, noe som gir synlighet basert på relevante søk.

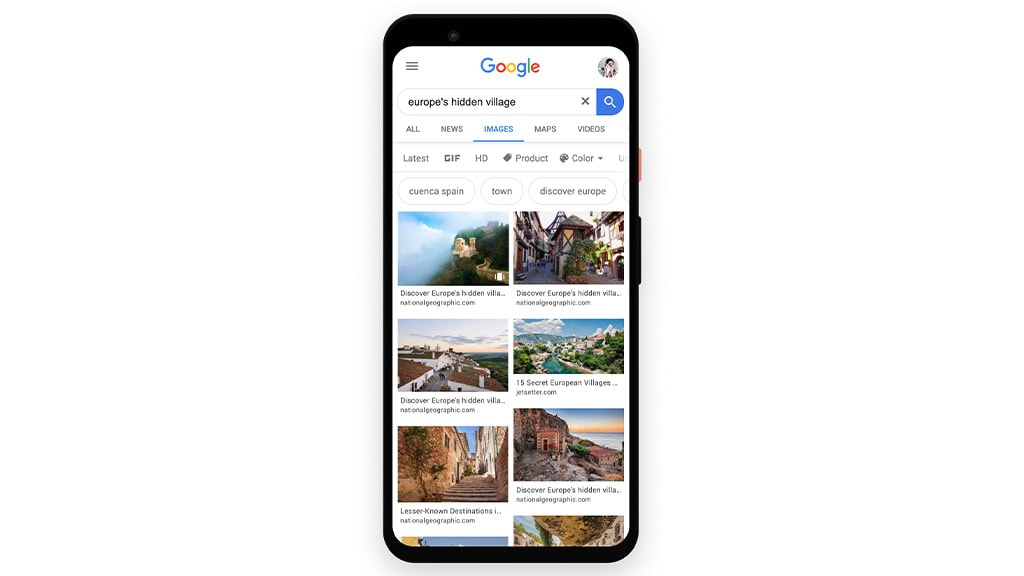
- Google Image Search: Webhistorier kan også vises i Google Image Search-resultatene, merket med et ikon nederst i høyre hjørne.

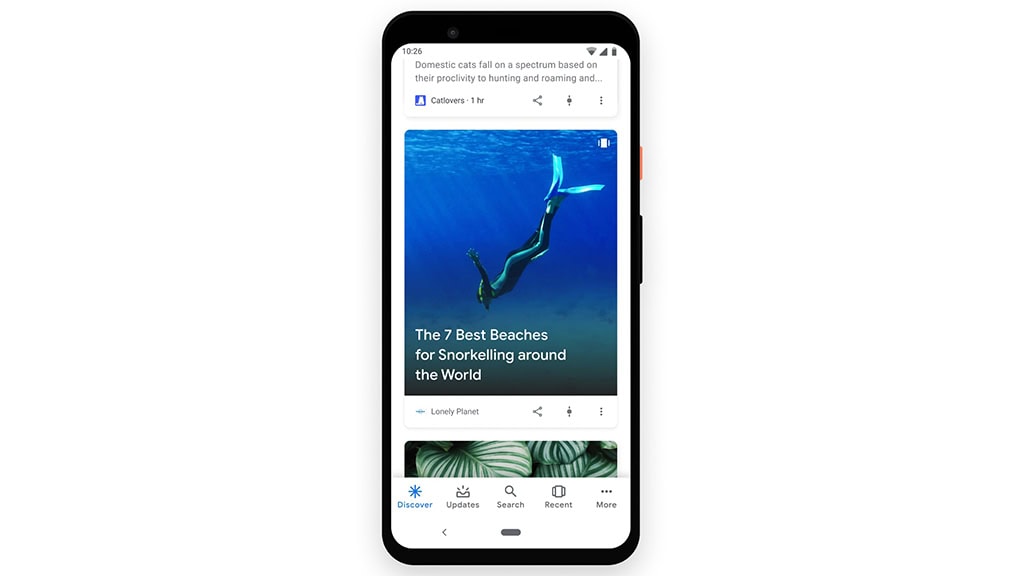
- Google Discover: Nettartikler vises på Google Discover og er skreddersydd etter brukernes interesser og surfeatferd. Denne funksjonen er tilgjengelig i USA, Brasil og India.

Hvordan lage webhistorier?
Webhistorier kan være til stor nytte for bedriften din ved å engasjere potensielle kunder med interaktive elementer, drive trafikk til nettstedet ditt, generere inntekter og gi innsikt i brukerinteraksjoner. Her er en trinnvis veiledning i hvordan du oppretter webhistorier:
Trinn 1 – Fortell en historie
Start med en klar og tydelig idé for historien din. Google tilbyr en manusmal som hjelper deg med å strukturere innholdet ditt, inkludert retningslinjer for titler, bilder og hvordan de skal presenteres.
Trinn 2 – Opprett redigeringsprogram
Bruk et redigeringsprogram for å gi liv til historien din med visuelle effekter, bilder og videoer. For Shopify-nettbutikken kan du bruke apper som StorifyMe, inStory eller Smart Stories. For WordPress tilbyr Google en plugin for å lage webhistorier.
Trinn 3 – Test webhistoriene dine
- Sørg for at webhistorien din er gyldig ved å bruke AMP Test Tool.
- Bruk URL Inspection Tool til å sende inn nettadresser eller se gjennom statusen deres med rapporten Sideindeksering eller Nettstedskart.
- Bruk Chrome Developer Tools til å teste hvordan webhistorien din gjengis på ulike enheter og formater.
Trinn 4 – Legg inn webhistorier på nettstedet ditt
Legg inn Web Stories ved hjelp av den aktuelle plugin-modulen eller tilleggsprogrammet for plattformen din. Hver plugin eller add-on har sin egen metode for innbygging, så se de spesifikke instruksjonene for det valgte verktøyet.
Beste fremgangsmåter for å lage webhistorier
1. Video som første tilnærming
Prioriter video, da det er mer engasjerende enn tekst og bilder. Bruk video i stor utstrekning, og kompletter den med bilder og tekst.
2. Designaspekter
- Minimer tekstmengden: Unngå å fylle historien med lang tekst over flere sider.
- Unngå blokkerende tekst: Sørg for at teksten ikke blokkeres av annet innhold på siden.
- Sørg for at teksten er synlig: Sørg for at all tekst i historien din er synlig og lett å lese.
- Bruk animasjoner med omtanke: Gjør historiene dine mer levende ved hjelp av animasjoner.
3. Teknisk
- Sørg for gyldighet: Webhistorier må være i samsvar med AMP-standarder (Accelerated Mobile Pages).
- Sørg for oppdagbarhet: Unngå å bruke noindex-attributtet for å sikre at historien din er søkbar.
- Hold titlene korte: Titlene bør ikke være lengre enn 90 tegn.
- Plakatbilde: Bruk et plakatbilde uten tekst for å unngå at tittelen blir skjult når den forhåndsvises i søkeresultatene.
- Utgiverlogo: Logoen som er koblet til publisher-logo-src-attributtet ditt, må være minst 96×96 px med et sideforhold på 1:1.
- Størrelse og størrelsesforhold på plakatbildet: Bildet som er lenket til attributtet poster-portrait-src, må være minst 640×853 px med et sideforhold på 3:4.
- Unngå tekst i plakatbildet: Bruk bilder uten innbrent tekst for å unngå at tittelen blir blokkert når historien forhåndsvises.
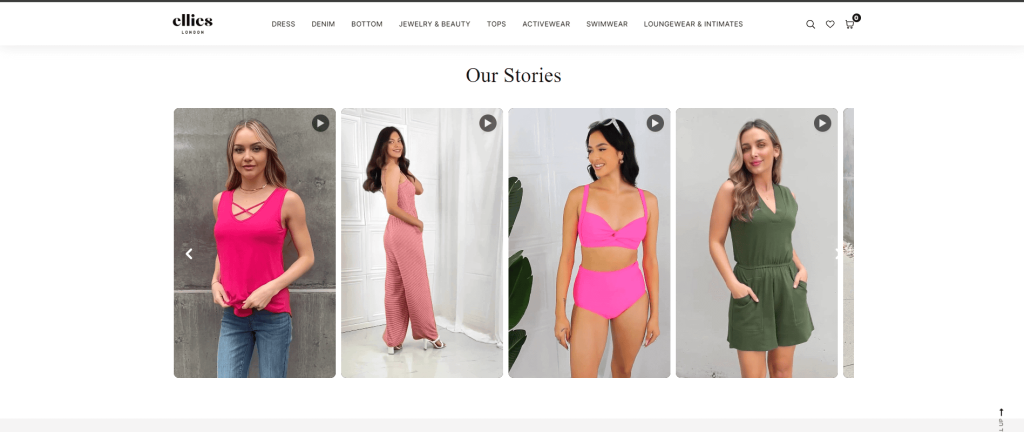
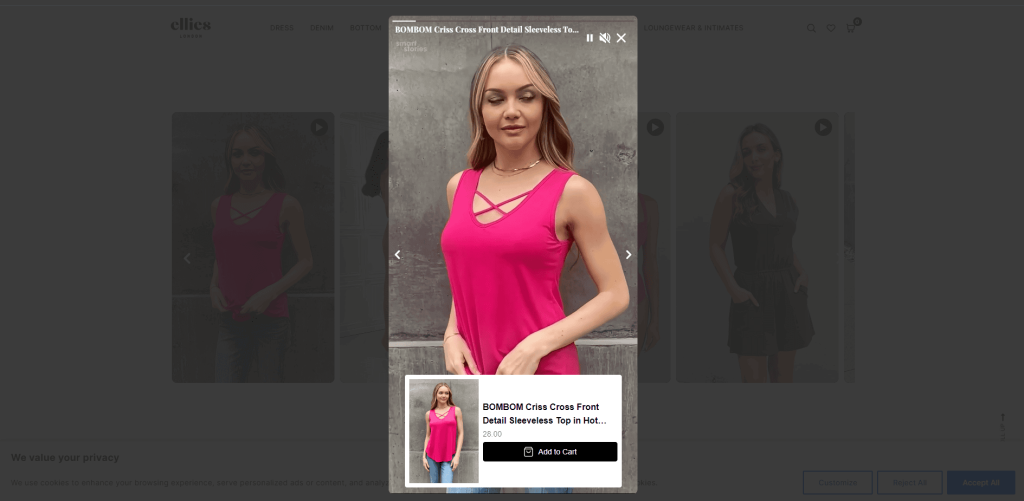
Ta en titt på hvordan nettsaker vises på nettstedet


Hvis du ønsker å integrere fengslende nettfortellinger i Shopify-butikken din, kan du kontakte oss i dag!
For referanse:
https://services.google.com/fh/files/misc/web_stories_best_practices.pdf

I’m a Shopify Developer with over two years of experience creating high-converting eCommerce websites. I’ve worked on several successful Shopify projects for D2C brands. I’m also skilled in WordPress and Statamic.






