It’s well-known that Shopify has been a pioneer in e-commerce for over a decade, providing powerful tools to help businesses of all sizes grow their online presence. But what sets this e-commerce giant apart? Besides the user-friendly interface and scalability, it’s evolving technologies and features like mind-blowing headless commerce solutions. One of Shopify’s stand-out innovations is Hydrogen – a React-based headless framework designed to create high-performance, fully customisable storefronts.
This powerful headless commerce platform enables developers to build server-side rendered (SSR) apps on Shopify. Hydrogen’s headless architecture allows businesses to break free from traditional constraints and offers seamless integration with a variety of platforms and devices.
Shopify’s Vision for the Future of E-Commerce: A Leap with Hydrogen
Representing a significant breakthrough in e-commerce platforms, Shopify’s headless innovation, Hydrogen is not just a frontend framework. It is a robust tool for e-commerce, particularly for Shopify merchants.

What is Hydrogen and How Does It Help Your E-Commerce?
By separating the front and back ends of your online store, Hydrogen allows you to create customised and highly functional storefronts. What’s great about this is that it provides unmatched flexibility and speed compared to traditional e-commerce platforms. Let’s find out more.
- Hyper-personalisation for the Consumer: The customisation options offered by Hydrogen help meet the unique preferences of each customer for a better shopping experience.
- Enhanced Performance & Speed: Hydrogen’s headless setup improves the connection between the front-end and back-end of websites, resulting in improved load times and overall performance.
- Greater Control Over the Omnichannel User Experience: Enjoy a simplified shopping experience across a variety of devices, including smartphones, laptops, smart TVs, and virtual reality platforms.
- Scalability for Growth: As your business grows, so does the need for a platform that handles future-proofing. Whether you’re adding new products, markets, or features, Hydrogen makes it easy for your site to run smoothly even as traffic and demand increase.
Benefits of Hydrogen on SEO
Search engine optimisation (SEO) still remains one of the most significant ways to discover an online store.
Let’s check out the several SEO benefits of implementing Hydrogen.
- Server-side rendering (SSR): Unlike client-side rendering, which loads content using JavaScript after the page loads, server-side rendering runs a web page’s content before sending it to the user. This process makes the content more available to crawlers, meaning better SEO performance.
- Core Web Vitals: With Goggle’s core web vitals tracking performance, responsiveness, and visual consistency of content, search rankings face challenges. Hydrogen here is a lifesaver with its fast load times and smooth user experiences, which can help improve these metrics and boost the search rankings.
- Clean and readable code: Hydrogen encourages clean and semantic HTML and establishes the best practices for structuring content. Search engines will have a clearer understanding of your site structure, leading to better indexing and more views in search results.
Hydrogen’s Impact on Developers: Revolutionising E-Commerce Customisation
Hydrogen’s headless commerce platform gives developers complete control over front- and back-end design, offering creative freedom to build dynamic, interactive features tailored to the brand—no rigid templates required. With support for modern tech like React, developers can use their preferred tools, and Hydrogen’s APIs make it easy to connect third-party services for custom payments, advanced filtering, and real-time data analysis.
Shopify Theme vs. Shopify Hydrogen: Which is Right for Your Business?
When it comes to building an online store on Shopify, business owners now have two main options: Shopify Themes and Shopify Hydrogen. Each option serves different needs, so understanding the key differences will help you decide which is best for your business.

Key Benefits of Shopify Themes
Ease of setup: Shopify themes are pre-built and ready to go, so you can quickly launch your store without a developer.
Customisable without code: You can personalise most parts of your store using Shopify’s theme editor—no advanced coding skills required.
App integrations: Shopify’s app store is packed with plugins that seamlessly integrate with your theme, adding functionality as your business grows.
Ongoing support and updates: Shopify themes are maintained and updated for optimal performance and security.
Key Benefits of Shopify Hydrogen
Design freedom: Hydrogen allows developers to build custom interfaces, creating a unique brand experience that stands out. Hydrogen is ideal for those who want a unique e-commerce shopping experience.
Improved performance: Hydrogen uses server-side rendering and modern technologies to load sites faster and improve the user experience. For businesses with rapid growth, Hydrogen improves Shopify performance, ensuring a smooth scaling process.
Scalability: Hydrogen is flexible enough to scale as a business grows and to scale to complex needs. so, it ideal for those who want high design flexibility and scalability.
Built on developer-friendly React: Hydrogen appeals to developers familiar with modern JavaScript frameworks and opens up new possibilities for innovation.
Transitioning from a Shopify Theme to Hydrogen: A Step-by-Step Guide
If you’re thinking about switching from a traditional Shopify theme to Hydrogen, here’s a roadmap to help you make the transition smoothly.
Step 1: Assess your business needs
Start by identifying what you want to achieve with Hydrogen. Do you need more design control? Improved site speed? Or specific functionality that isn’t possible with your current theme? Knowing these goals will keep your transition focused and purposeful.
Step 2: Set up a development environment
To work with Hydrogen, set up a local development environment for React. Hydrogen uses modern web technologies like React, WHT, and Tailwind CSS, so familiarity with these tools is a plus.
Step 3: Start building with Hydrogen
Get started building your new storefront with Shopify’s Hydrogen Starter Kit. This starter kit provides a basic setup to help you get started on the right foot. Collaborate with your development team to design a user experience that aligns with your brand goals.
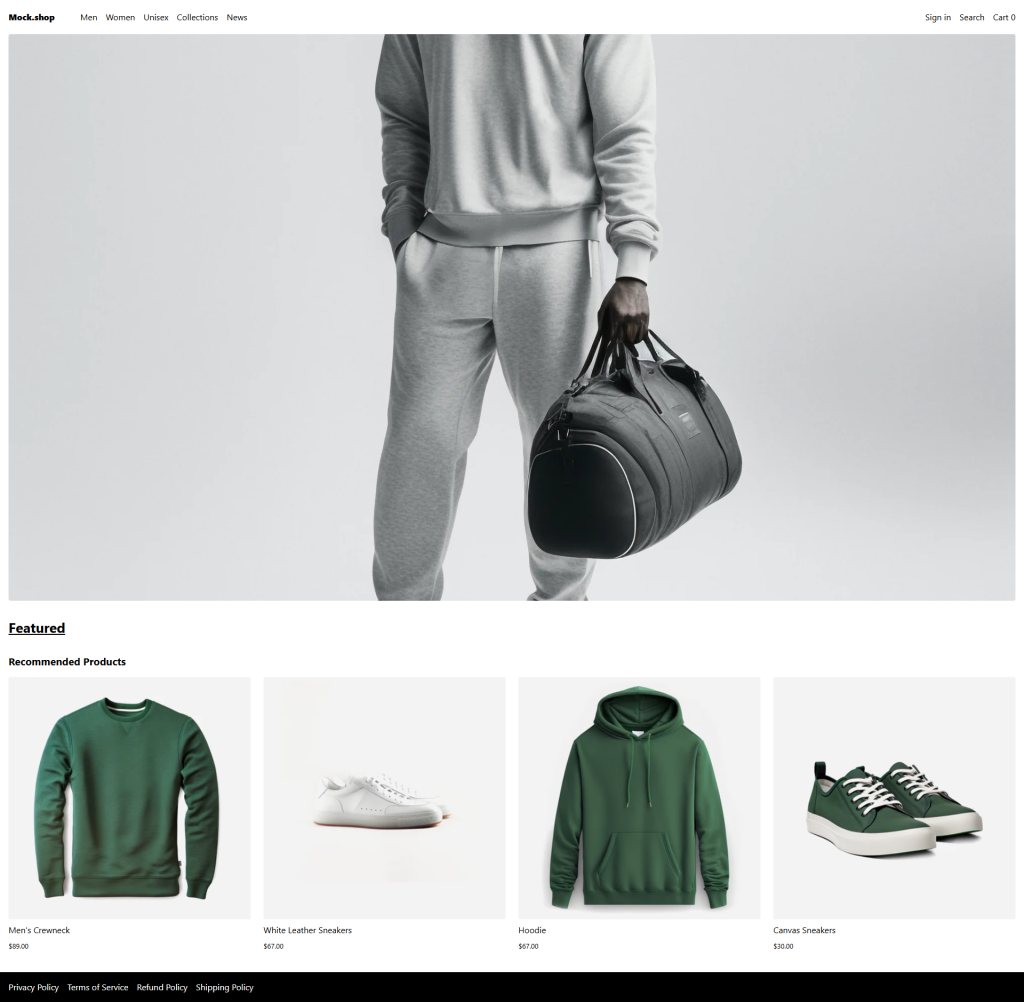
Shopify Hydrogen’s Inbuilt React-Based Storefront :



Step 4: Connect to Shopify’s backend using the Storefront API
Hydrogen works independently of Shopify’s backend, so connect your storefront to Shopify’s backend using the Storefront API. This API enables you to collect products, collections, and customer data while integrating your headless store with Shopify’s systems.
Step 5: Test!
Before going live, thoroughly test your new Hydrogen storefront. Check loading speed, mobile responsiveness, and functionality across devices. Also, run SEO tests to ensure that all pages are crawlable and indexed properly.
Step 6: Launch and monitor
Once you’re satisfied, launch your Hydrogen site and monitor performance, user response, and any issues that may arise. Since Hydrogen is a headless setup, continuous monitoring will be crucial to maintaining a great experience.
To see this process in action, watch our prepared demo video below:
Choose the optimal hosting platform
Shopify Oxygen is a vital hosting platform for Shopify merchants, that helps build and manage headless e-commerce stores without relying on external hosting services. Therefore, Shopify recommends using Oxygen for hosting the Hydrogen storefront. Oxygen enables continuous deployment via GitHub, or you have the option to set up your own custom CI/CD system.
Final Thoughts
Shopify’s standard themes remain a great choice for eCommerce projects, offering a simple setup and a user-friendly experience that doesn’t require advanced development skills for basic customisation. However, for businesses looking for more sophisticated design features and increased flexibility, Hydrogen provides the tools to enhance your online presence with advanced customisation options. While the standard themes are ideal for those seeking a simple solution, Hydrogen is designed for those who want more control and deeper design flexibility. Both options are crafted to support businesses of all sizes in today’s competitive online marketplace.
Are you ready to unlock the potential of Shopify’s latest innovations like Hydrogen to boost your e-commerce success? With Shopify’s ongoing improvements and cutting-edge features, contact Sweans – we’re ready to support you in staying ahead of the competition. Let us help you leverage these powerful tools to improve your store and deliver a better customer experience!
As a developer with expertise in Shopify, WordPress, and Laravel, I have a year of experience creating eCommerce websites and web applications that deliver results. Specializing in Shopify, I build custom solutions to boost sales and enhance user experience. My background also includes WordPress and Elementor, where I design websites crafted to meet specific client goals.