In 2018, at WordCamp US, Matt Mullenweg announced the nine priority projects for 2019. One of these included an interesting proposal concerning the availability of blocks in the editor, that is sure to impact Gutenberg and WordPress amazingly. It was the concept of the ‘Block Directory.’
Let’s see what that’s all about!
Block Directory Concept
The concept is about Single Block Plugins, the new type of WordPress plugin that provides blocks and nothing else. It was planned to be hosted in the in a separate Block Directory section of the Plugin Directory. It would be JavaScript-based, and each plugin will register a single Block.
So, the blocks could be easily searched and installed from within the Gutenberg editor itself. The whole idea revolved around integrating an interface to the WordPress Dashboard to add and manage Blocks. Each block would act as individual plugins that add specific functionality to the Block Editor.
How to Search Blocks
A block can be searched within a block inserter. This will show up some options where you can select a block and simply use it in your posts.
In the background, it will be downloaded to the site automatically. If you decide to not use it, after all, it will be uninstalled again.
Words from the Block Directory team
The major goal was building a WordPress.org directory for discovering blocks and a way to seamlessly install them. The block directory project spans multiple teams like, spans multiple teams such as the Design team, meta team, and also on the Gutenberg editor team. The team working on the block directory shed some light on the idea.
Mel Choyce, one of the team member briefly describes the various parts that will make the block directory when it’s finished.
According to him, the design portion has had three parts.
Part 1: Install Blocks directly from the editor
In the first part, they explored what it would look like to install a block directly from the editor. He explains, if a user searches for a block that is not installed on the site yet, then this would search the directory to find the top blocks and so he can check them out, preview them, and then when he dropped them into our page or post, he can customize them.
So, while all this is happening, the block actually gets installed in the back end. Moreover, if a user wants to get rid of a certain block, it can be easily uninstalled too.
Part 2: Block Directory in the WP Admin
This section is about a ‘Block directory in WP-Admin’. The landing page is focused to be a tutorial guide for users. The block directory would feature some Featured, some Popular, and some blocks Recommended to You based on the algorithm you’re using. The goal is to focus on just block at a time and so when you are downloading a block, it would just download that one block of your choice.
Part 3: Block Management Screens
These are the management screen that allows seeing all the blocks that you’ve installed, managing all the blocks you have on your site. You can also hide certain blocks. These would help you manage the block for your whole site.
Scheduled release
According to Josepha Haden, executive director of the WordPress, the goal is to bring the block directory to the admin in WordPress 5.5, which is currently set for August 2020 on the roadmap.
Current Issues
These are the issues being reported in the block directory.
· Many plugins have registered blocks, but often the plugin name and description do not give a good indication of what those blocks are.
· There is no way to search by block name.
· Installation of plugins is far removed from the business of using blocks.
· Developing blocks is a steep learning curve for new and experienced plugin developers alike.
A proposed solution
The proposed solution involves a new type of WordPress plugin- Single Block Plugins, that would exclusively provide blocks.
A Single Block Plugin is intended to be a relatively small, JavaScript-based simple plugin that provides a single Gutenberg block. The plugin is the block, essentially. These will be hosted in a separate Block Directory section of the Plugin Directory. It would be possible to search and install them from within the Gutenberg editor itself.
Features of Single Block Plugins:
· They register a Gutenberg block.
· They’re written in JavaScript and are front-end only.
· They have no UI outside of the editor.
· They use a block .json file with metadata as per the Block Registration RFC.
· They include readme.txt and header metadata as required.
Features of the Block Directory
The Block Directory will be a section within the Plugin Directory, that contains only Single Block Plugins.
· It will be separate from the main plugin directory: you’re either browsing regular WordPress Plugins or Single Block Plugins.
· Single Block Plugins will be searchable by block name and description, as per the Block Registration RFC.
· The Block Directory will probably use a simplified version of the plugin page layout for Single Block Plugins.
· There will be an API endpoint for searching blocks by name and description.
· Inclusion in the Block Directory requires following the rules for Single Block Plugins.
What about Regular WordPress plugins?
- Regular WordPress plugins in the main Plugin Directory can continue to register Gutenberg Blocks.
- Regular plugins will also be searchable by block name and description
- Regular plugins can register as many blocks as they like.
In other words, Single Block Plugins are for blocks; Regular WordPress Plugins are for anything at all.
A tour of user Interface
Let us take a tour of the design interface provided by the design team in the Wp-Admin Concepts. For those who want to give it a test run the Figma prototype, the early version is also available.
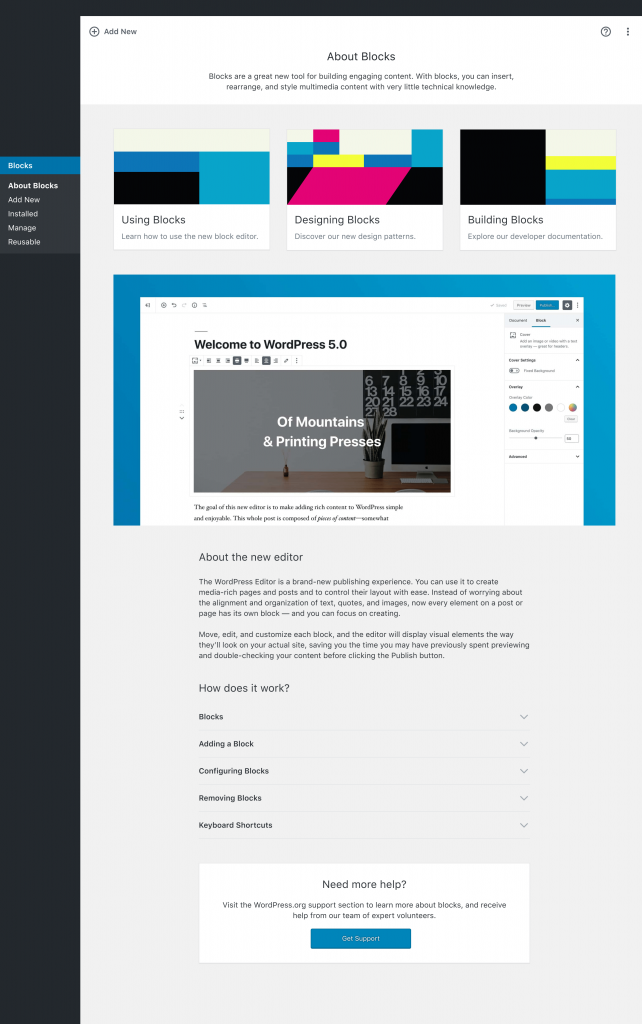
About blocks

The About Blocks screen is the primary blocks admin screen. It makes information directly available to the users to learn more about using blocks on their sites. It also has links to development resources for designing and building blocks.
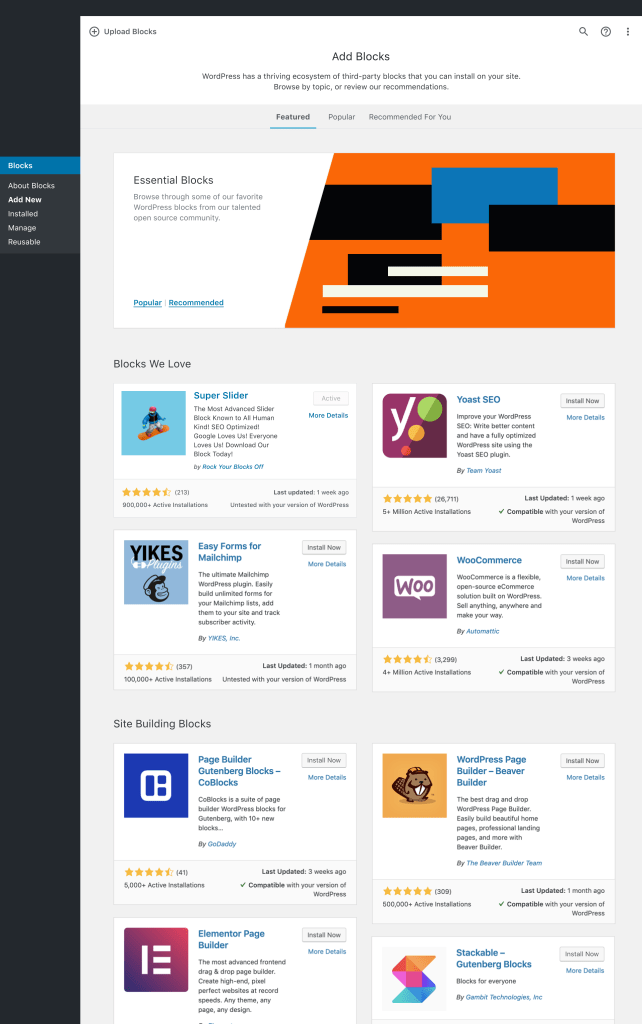
Add blocks

This section is largely inspired by wp-admin plugin cards and the WordPress.org plugin details screen.
It is similar to the current new plugin screen in the WordPress admin. There is “Featured”, “Popular” and “Recommended For You” tabs. The primary “Featured” tab is broken down into various sections, such as “Blocks We Love” and “Popular Tags.”
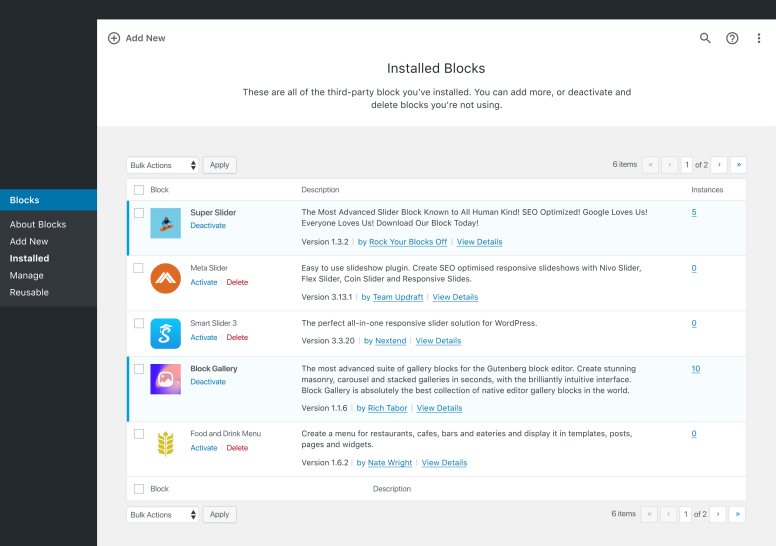
Installed Block

Installed block lists all of the blocks that are installed and it is similar to the existing installed plugins screen. So you can activate, deactivate, delete, etc. from the list of all installed third-party blocks in bulk, using a traditional list table. There are also active and inactive tabs and besides a new element called the “Instances” column, that lists the number of times a block has been used on the site. The “instances” link, which would show all posts and pages the third-party block is being used in. Instances would enable useful for deciding whether to deactivate or remove a block.
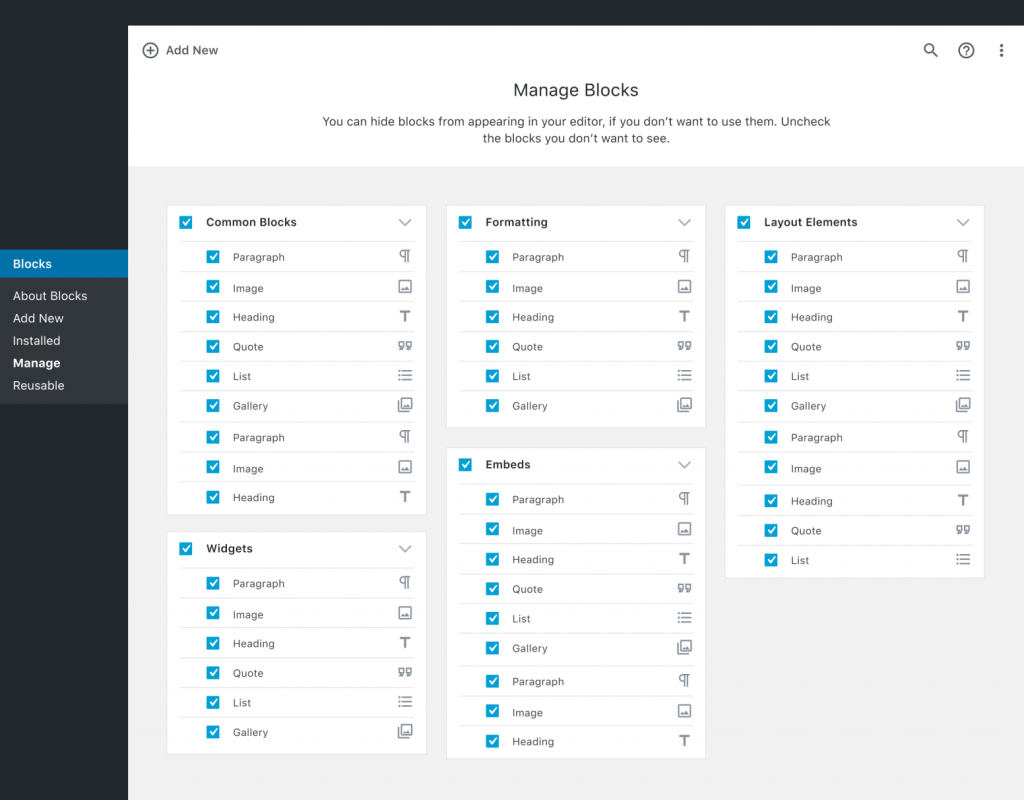
Manage Blocks

This screen pretty much a duplication of the block management modal inside the editor It will allow users to activate or deactivate any specific block on their website. Like the block installation screen, it also displays the number of instances a block is in use.
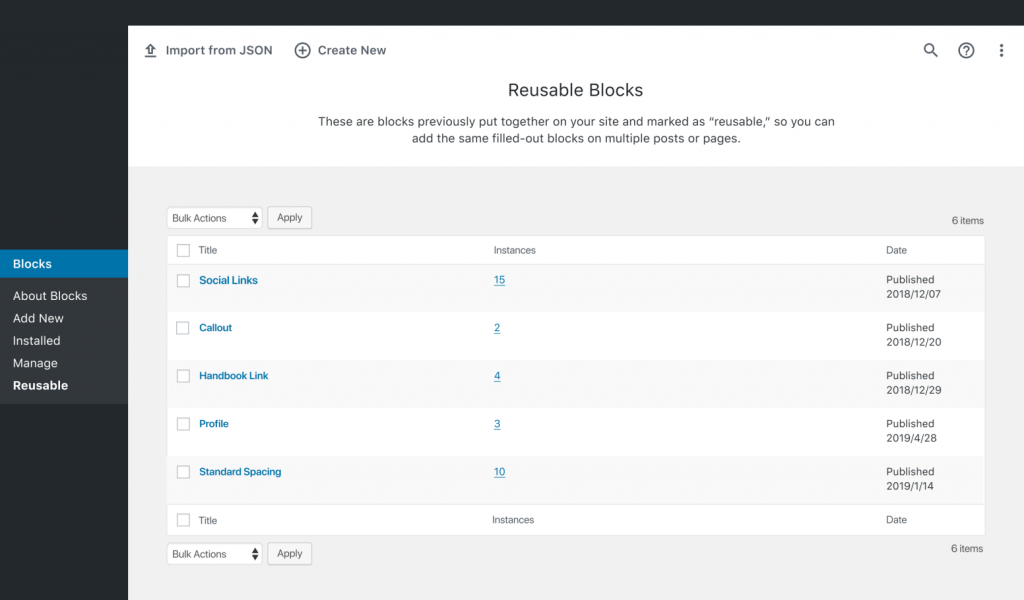
Reusable Blocks

This screen allows users to manage blocks that are stored for reuse within multiple posts. Currently, the only way to reach the Reusable Blocks screen is through either the block library inside the editor or a link in the settings dropdown in the editor. Users can import and export reusable blocks.
Final Words
So, this was all about the WordPress Block directory. The project would pave the way for more advancement. The major block collection plugins like the Stackable and Guteblock are keeping pace to the development and have already launched individual blocks in the block directory. The block directory would hopefully ease out the process of discovering blocks, and a way to seamlessly install them!
I’m Ajay C Thomas, Founder & CEO of Sweans Technologies Ltd, a global agency specializing in website design, branding, web application development, and eCommerce, serving clients around the world with proven success.